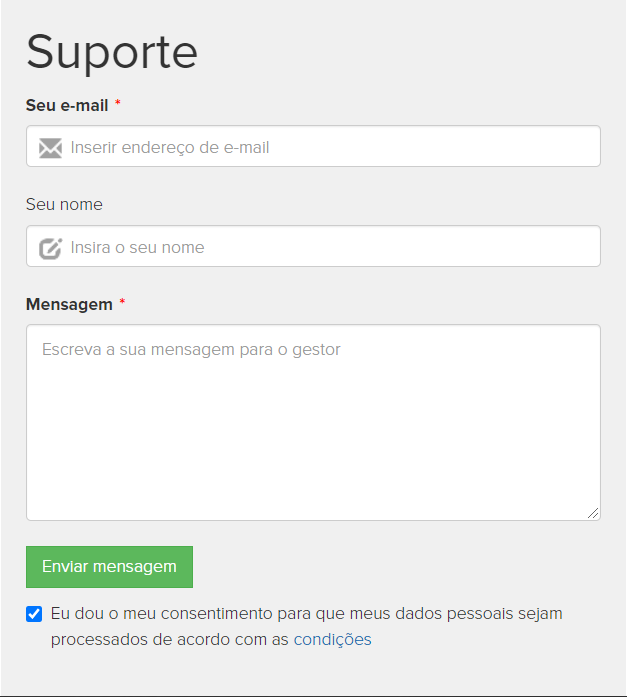
O formulário de contato é algo insubstituível, já que por meio dele os usuários podem sempre entrar em contato com você.
Neste artigo, nós vamos ver uma opção de adição de um usuário de contato na página de um site externo.

e está disponível por padrão no link do tipo
http://nome_daconta.getcourse.com.br/cms/system/contact
Você pode colocar o link para esta página no seu site.
Como fazer, se há a necessidade de utilizar um formulário de contato direto na página do site?
Um widget pode ser utilizado para isso.
Para criar um widget no construtor antigo, acesse o link do tipo:
http://nomeda_conta.getcourse.com.br/cms/control/xdget/new
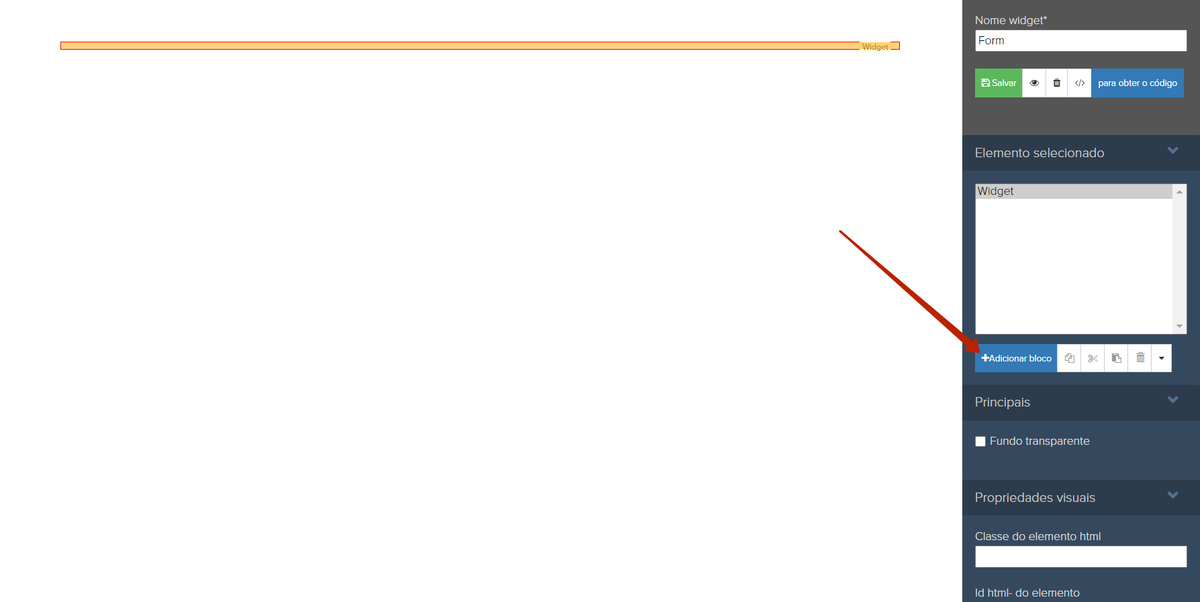
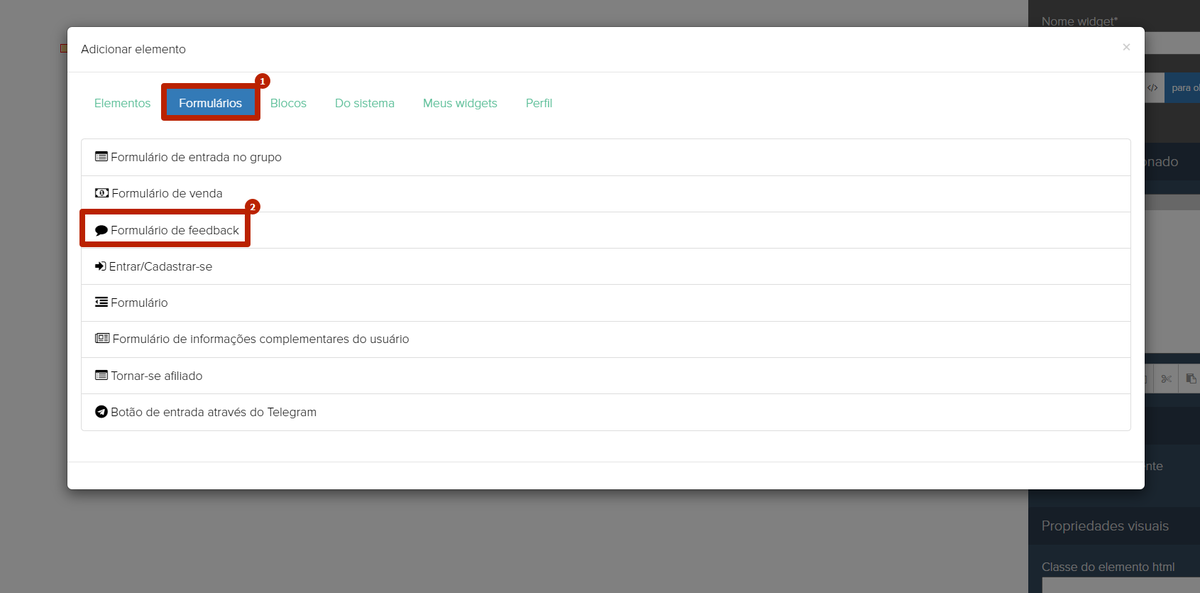
Em seguida, clique em "Adicionar bloco" e selecione "Formulário de contato":


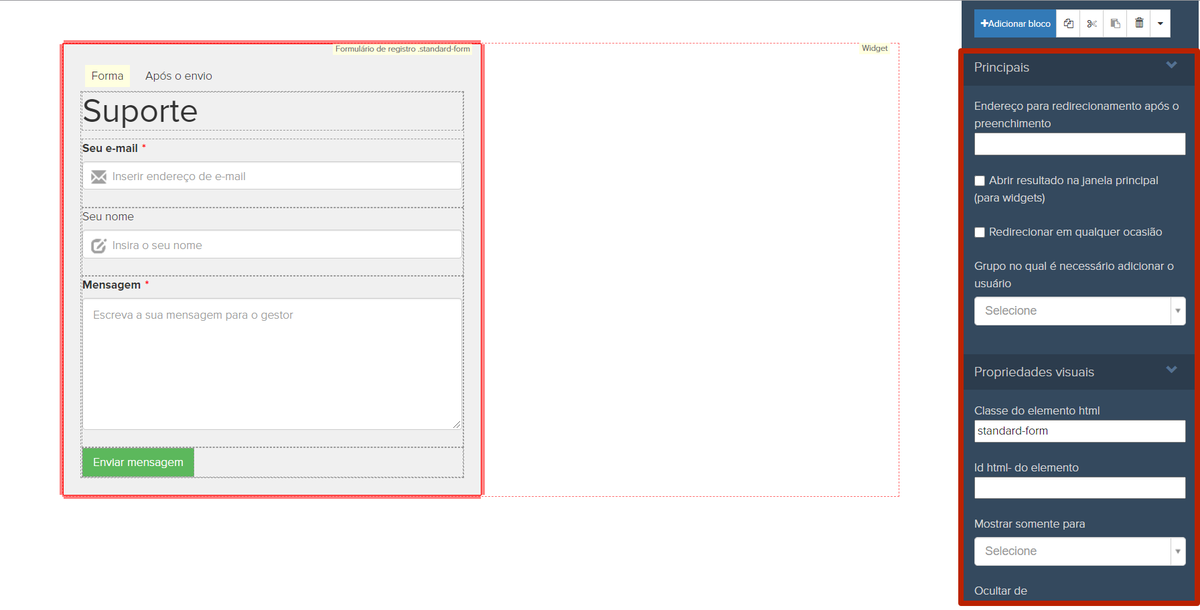
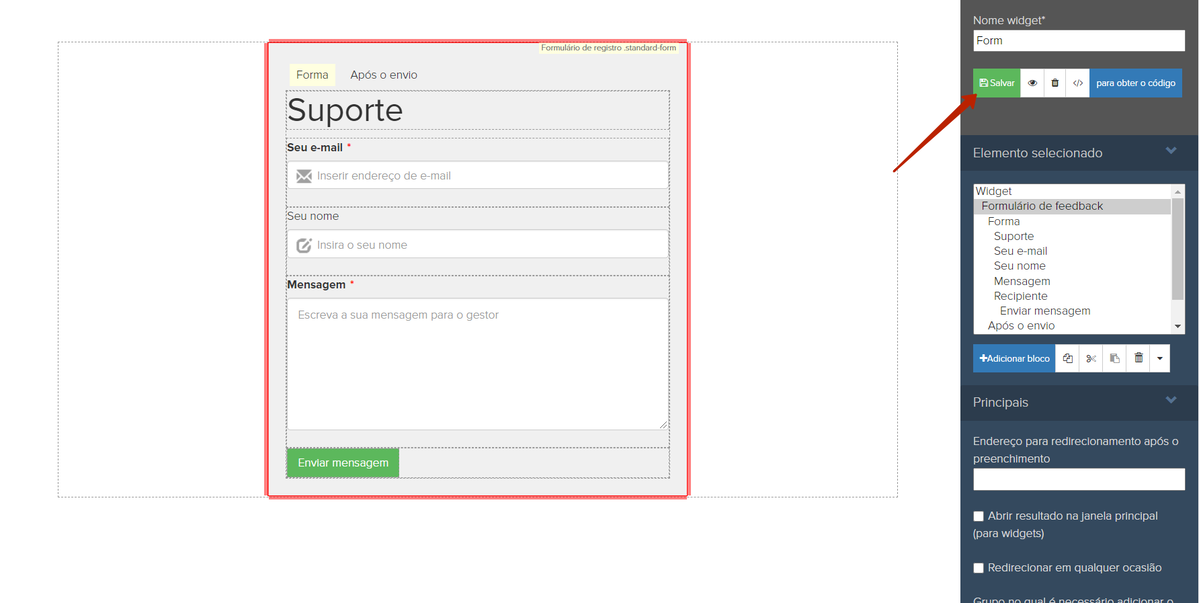
Caso seja necessário, introduza as alterações nas configurações do widget e o texto que será exibido após o preenchimento do formulário.

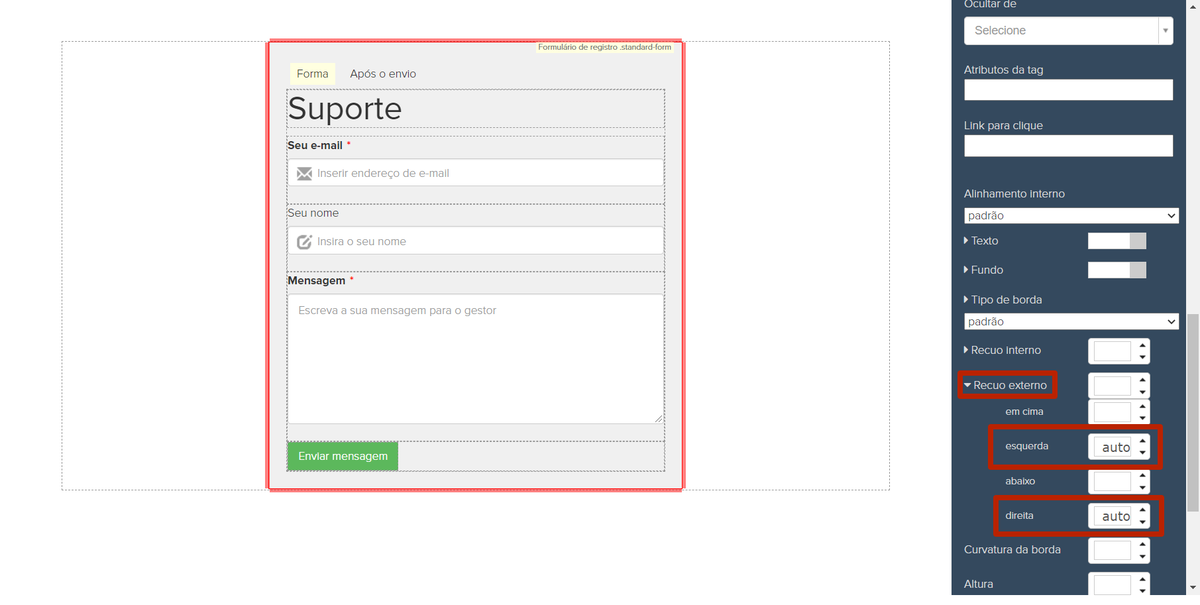
Por padrão, o formulário fica localizado na parte esquerda, mas você pode alinhá-lo aumentando as margens.
Por exemplo, para alinhar um formulário para o centro, nas configurações defina as margens esquerda e direita para auto.

Após realizar as alterações, salve as configurações do widget.

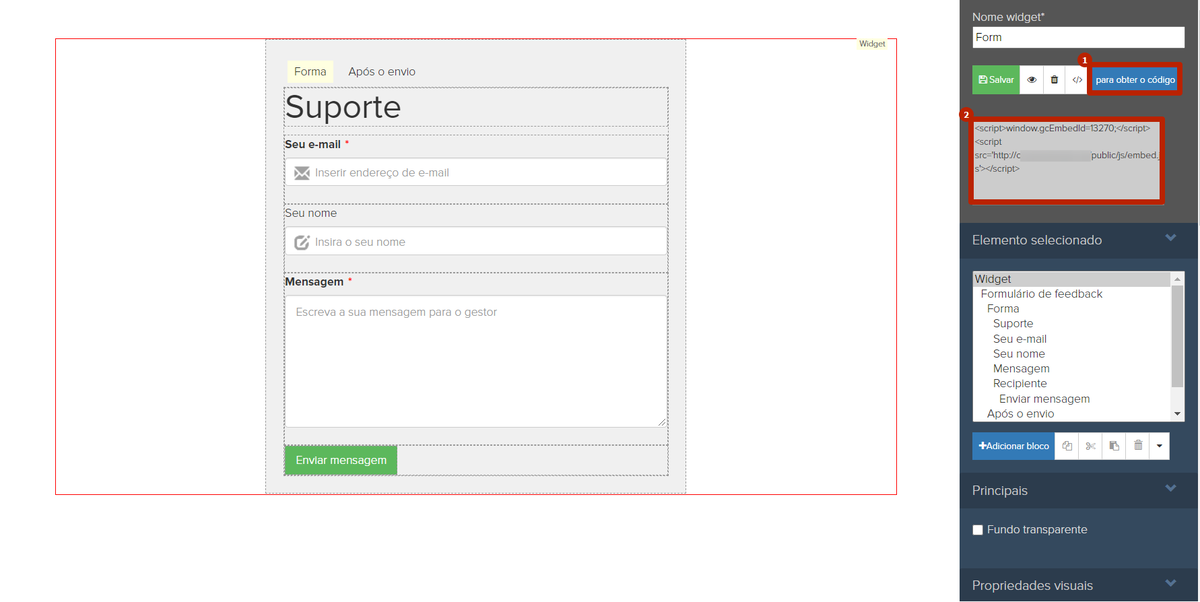
Em seguida, clique no botão "Obter código", copie o código do widget e insira-o na página do seu site.

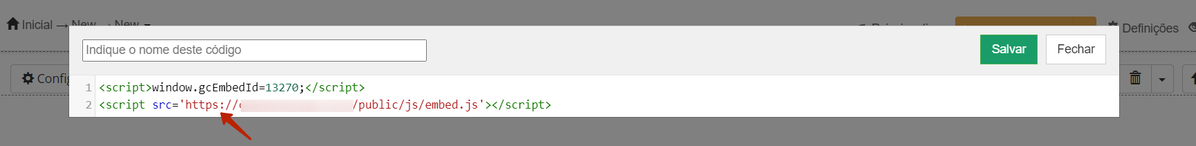
Atenção! Se o site no qual o código do widget foi inserido funcionar em uma conexão segura, o link no código do widget deverá ser corrigido - adicione um S após http.
Você obterá um código do tipo:

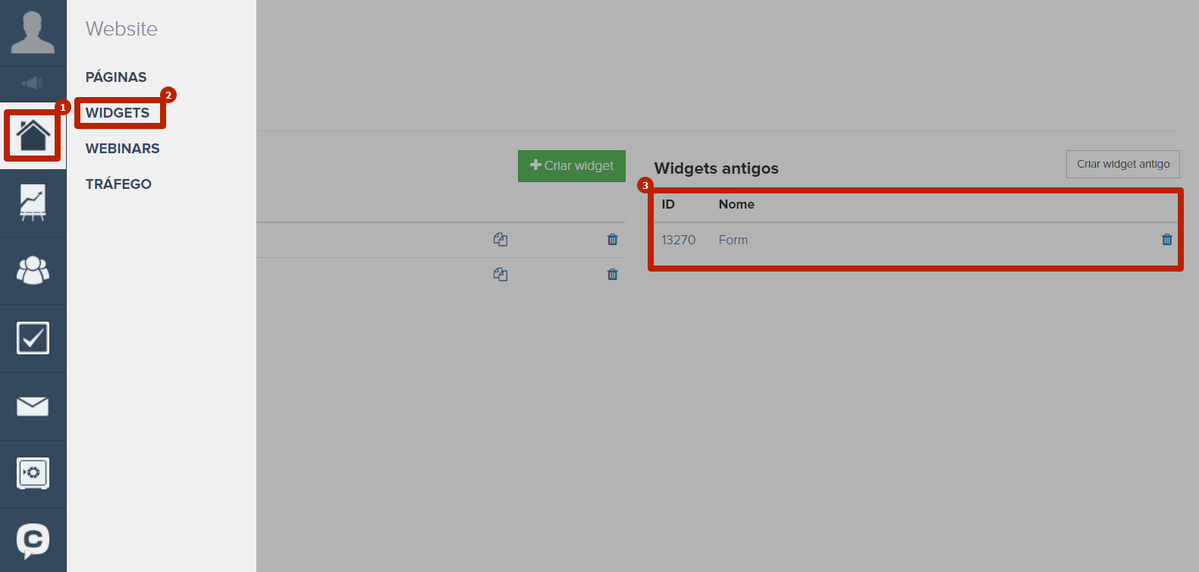
O widget de formulário de contato criado sempre poderá ser encontrado na lista de todos os widgets da conta:

Atenção! Todas as funções restantes estão disponíveis nos widgets criados no construtor novo. Nós recomendamos utilizá-las, afinal os novos widgets são mais modernos, flexíveis e confortáveis.

Por favor, entre com seu usuário