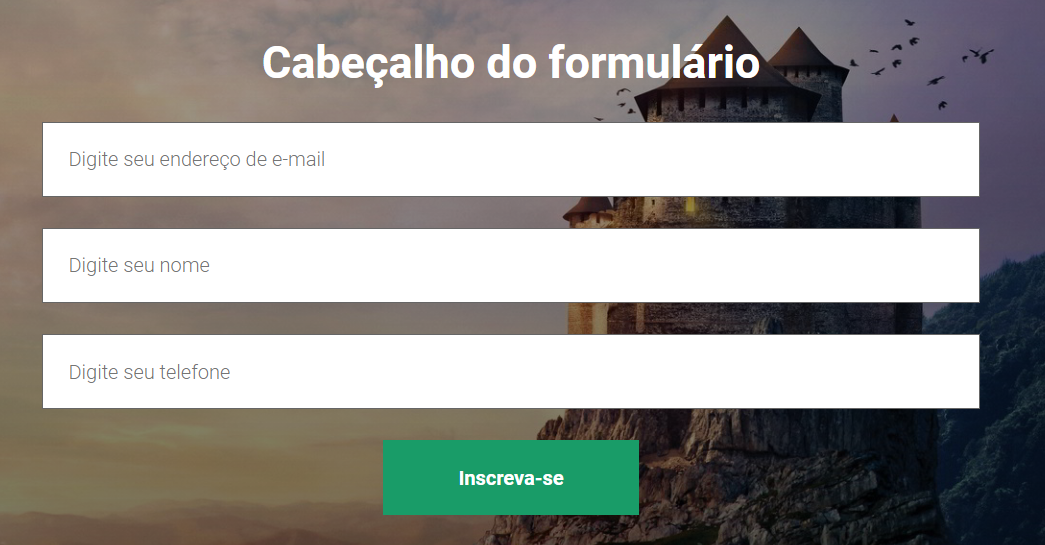
Para tornar o fundo do formulário transparente, você deve:
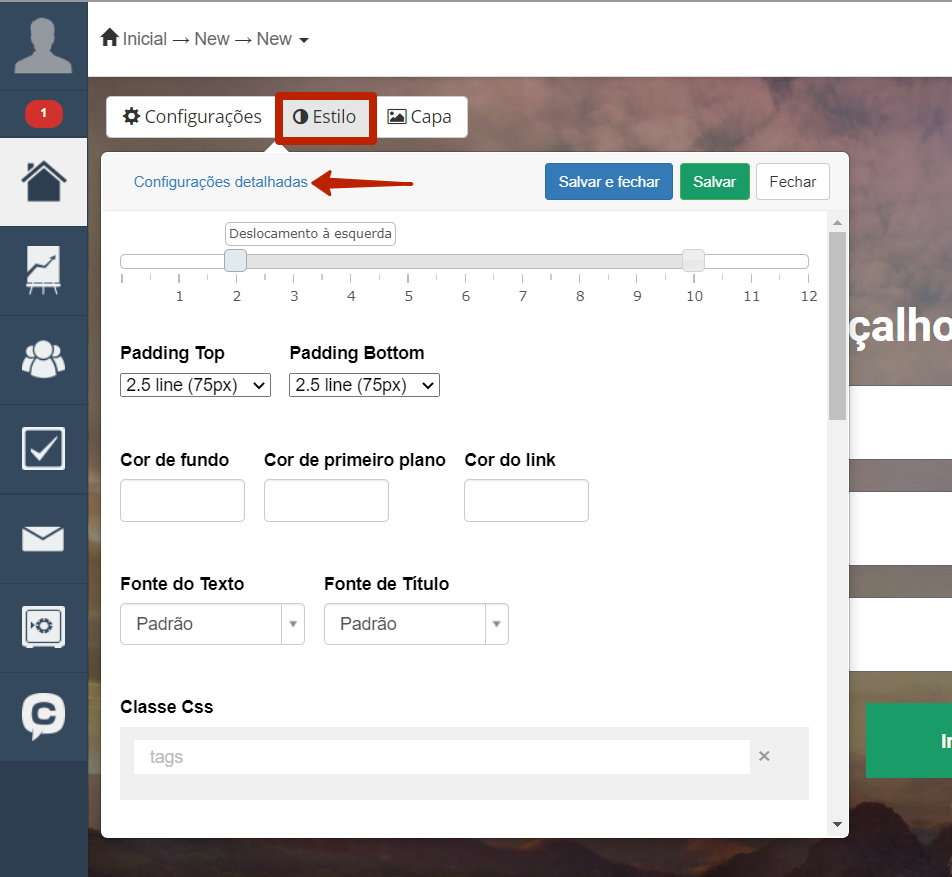
- abrir a seção "Estilo" nas configurações de bloco
- selecionar "Mais Configurações"
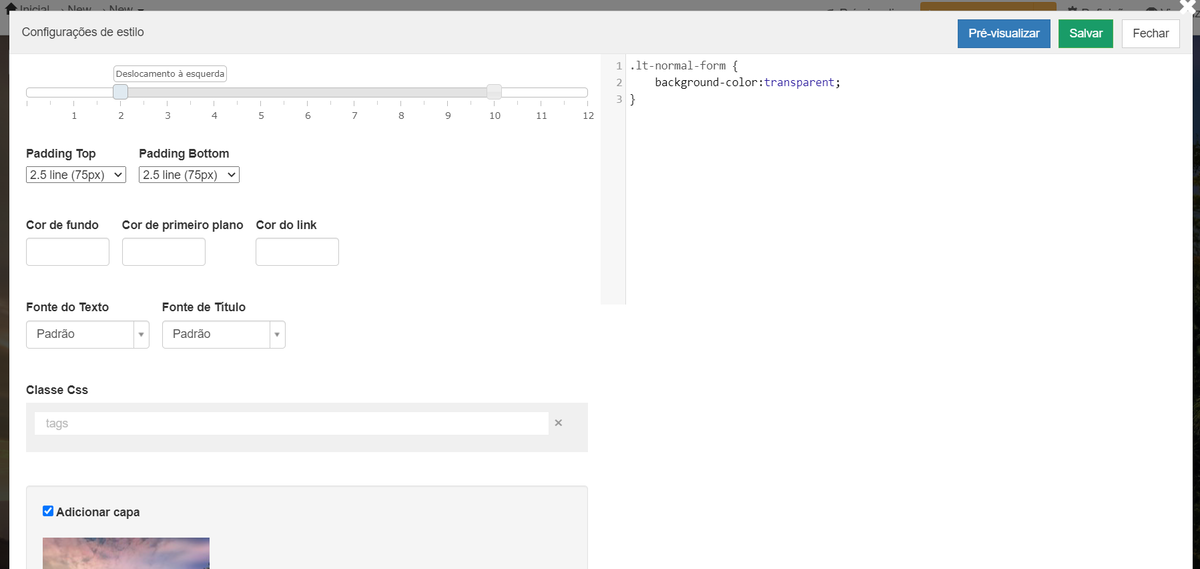
- na seção "Bloco CSS", adicionar:
.lt-normal-form {
background-color:transparent;
}



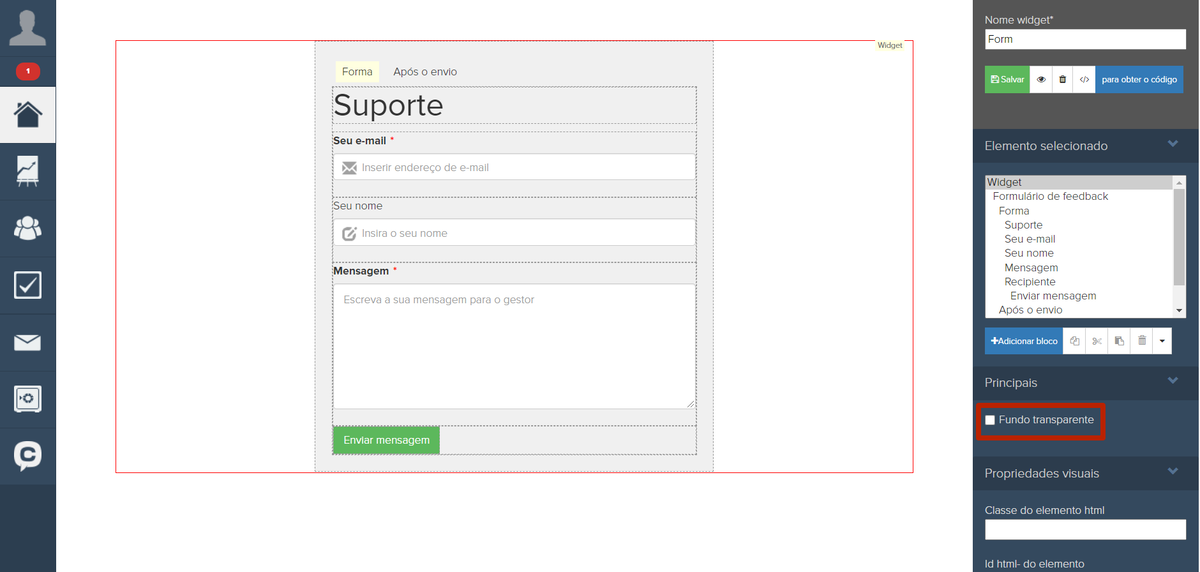
Para tornar o widget transparente, nas configurações da seção Principal, marque a caixa ao lado do campo "Fundo transparente".


Por favor, entre com seu usuário