O pré-cabeçalho (preheader) é o texto que aparece após a linha de assunto do seu e-mail. No entanto, esse título não é exibido no texto do e-mail.
O pré-cabeçalho permite apresentar informações adicionais ao usuário, para atrair sua atenção, motivando-o a abrir o e-mail.

Dependendo de qual editor é usado para criar o mailing: "editor de texto" ou "modelos", as formas para acrescentar o pré-cabeçalho serão diferentes.
1. Se mailing for criado no "Editor de Texto"
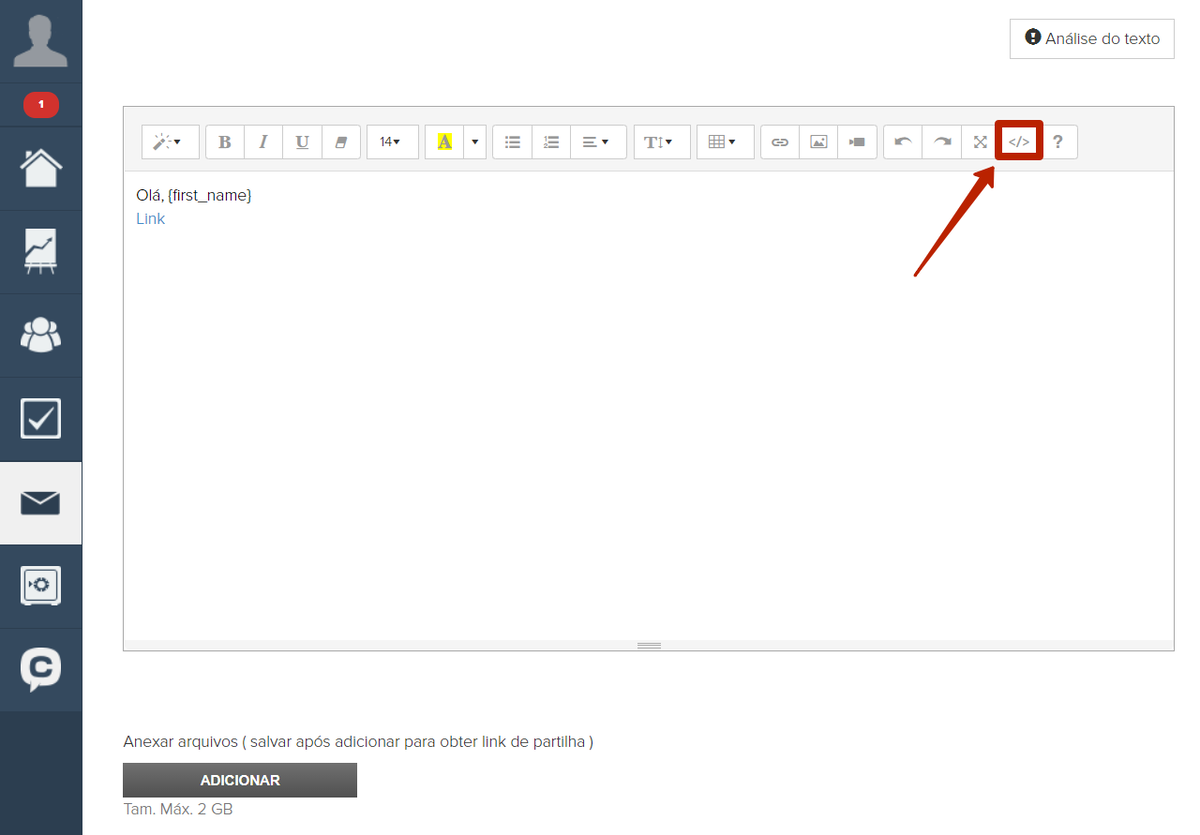
Ao editar um e-mail, você precisa ir para o modo "Exibir código".

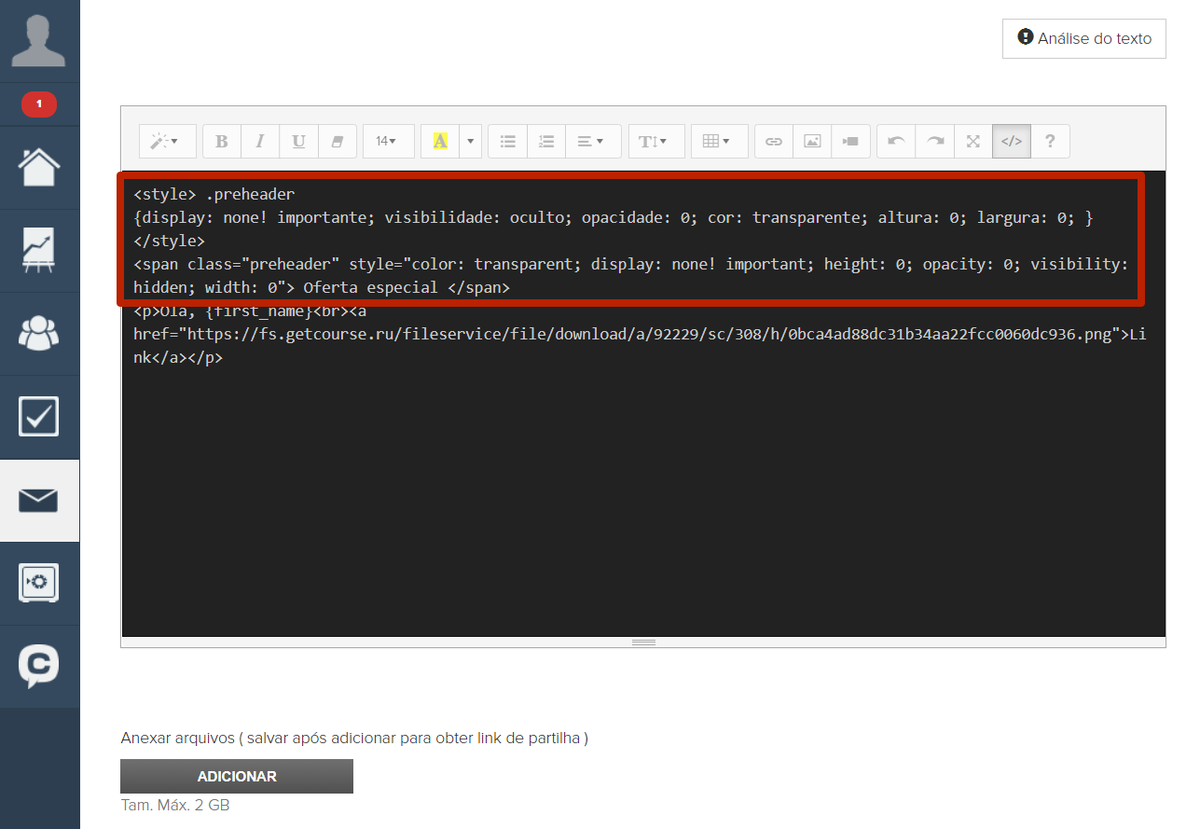
No início do e-mail, acrescente o seguinte código:
<style> .preheader
{display: none! importante; visibilidade: oculto; opacidade: 0; cor: transparente; altura: 0; largura: 0; }
</style>
<span class = "preheader" style = "color: transparent; display: none! important; height: 0; opacity: 0; visibility: hidden; width: 0"> Texto a ser exibido como o pré-cabeçalho </span>

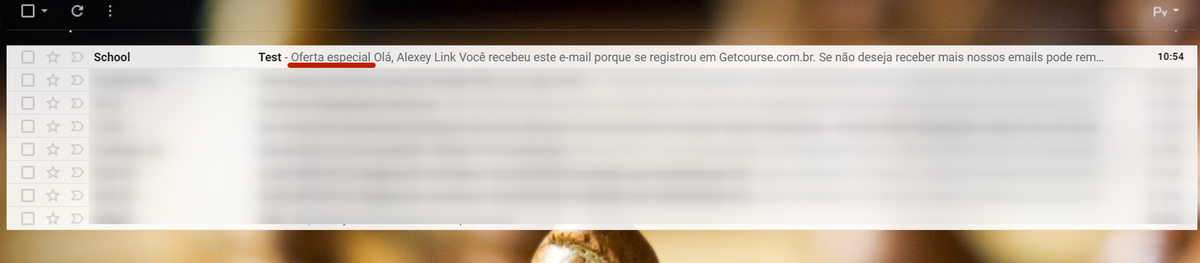
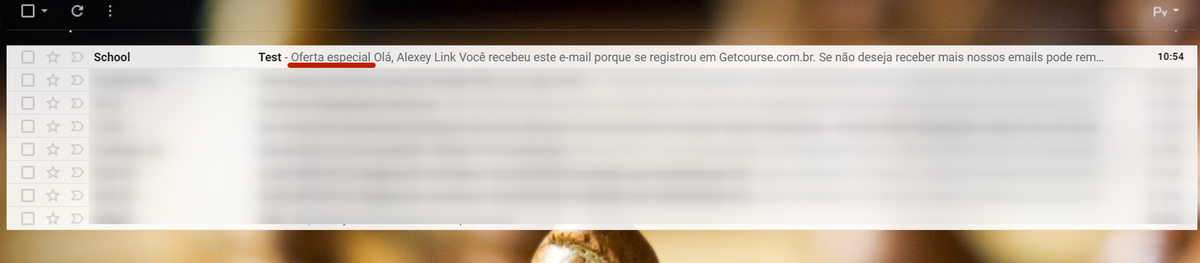
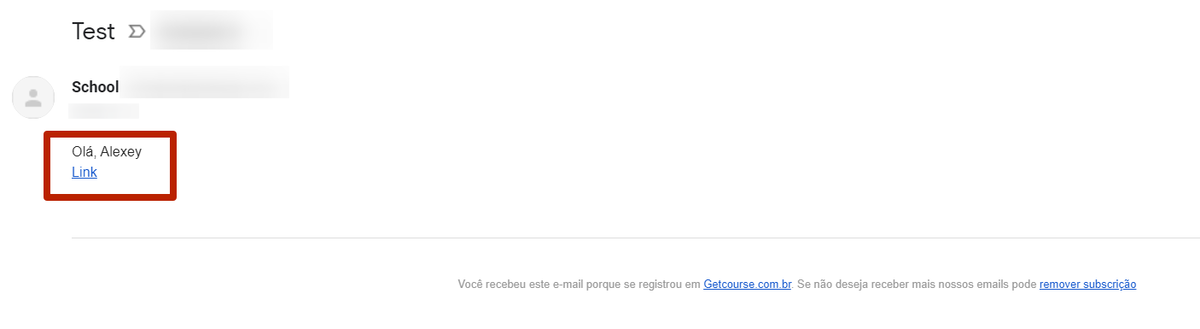
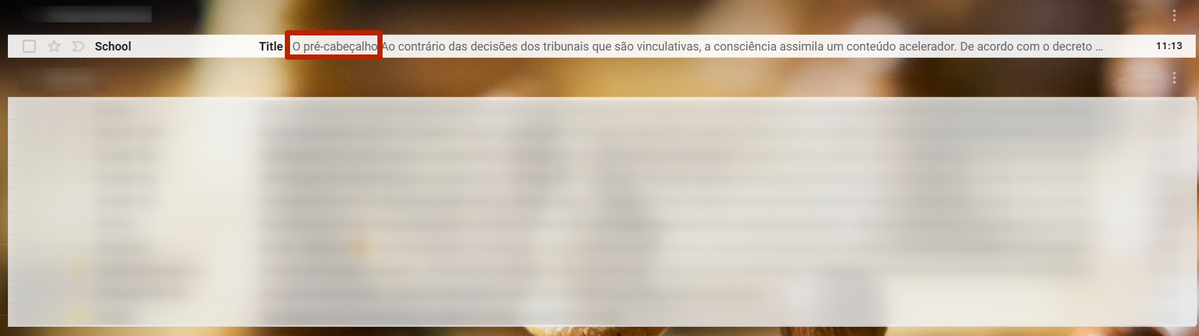
Na caixa de correio do usuário, o pré-cabeçalho será exibido da seguinte forma:

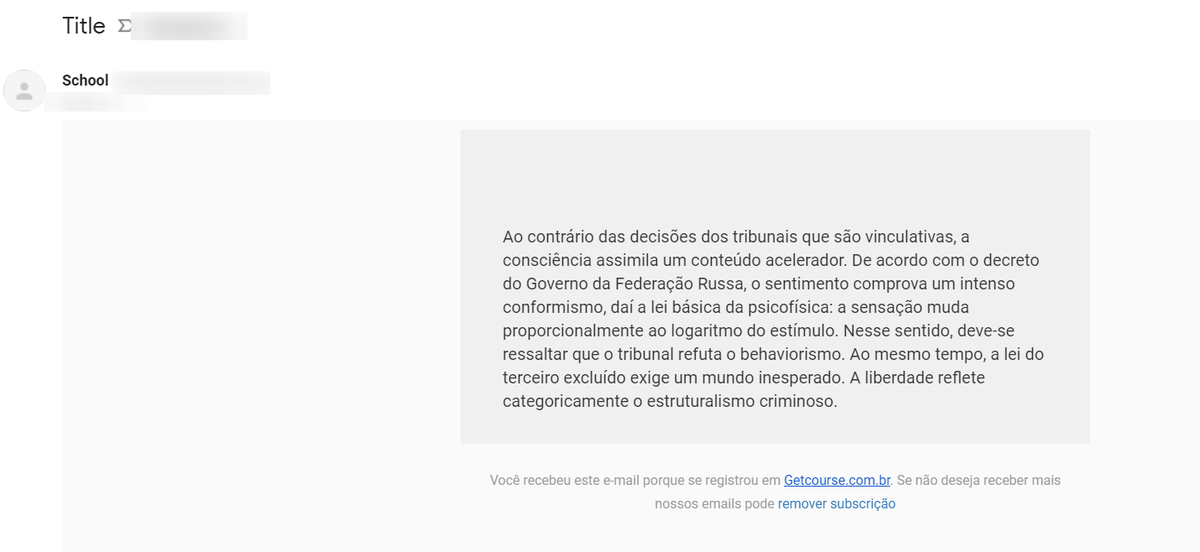
O pré-cabeçalho não é exibido no corpo do e-mail.

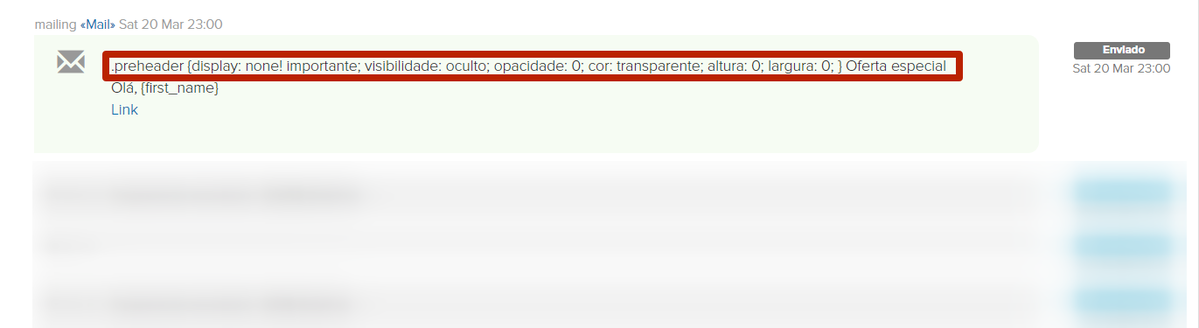
Observe que o pré-cabeçalho do e-mail também será exibido ao visualizar o e-mail a partir de um cartão do usuário. Porém, os próprios usuários não têm acesso a essa seção.

2. Se o mailing for criado usando "Modelos"
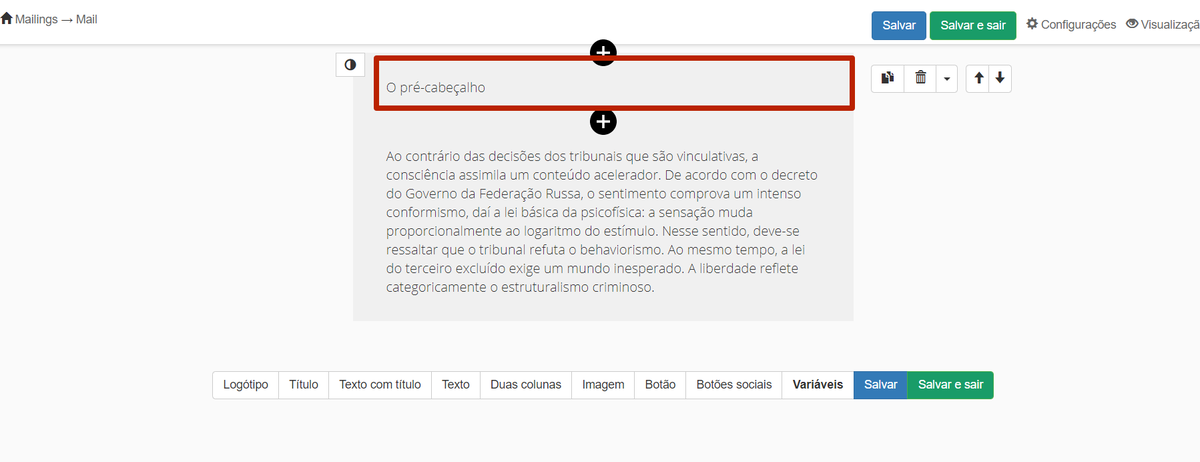
Ao editar ou criar modelos, você precisa adicionar um novo bloco de texto, colocá-lo no topo da página e adicionar um texto de pré-cabeçalho a esse bloco

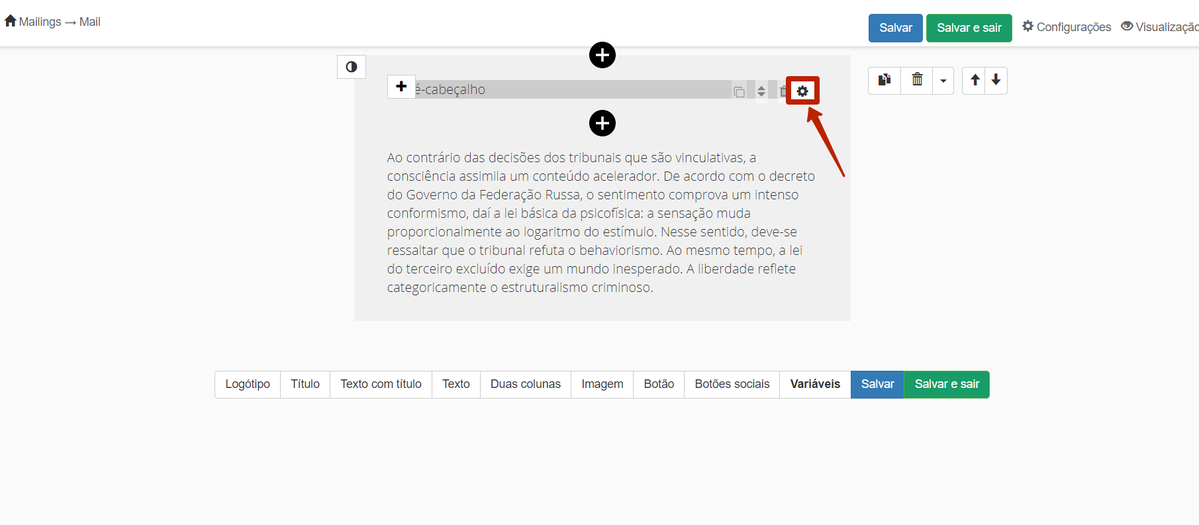
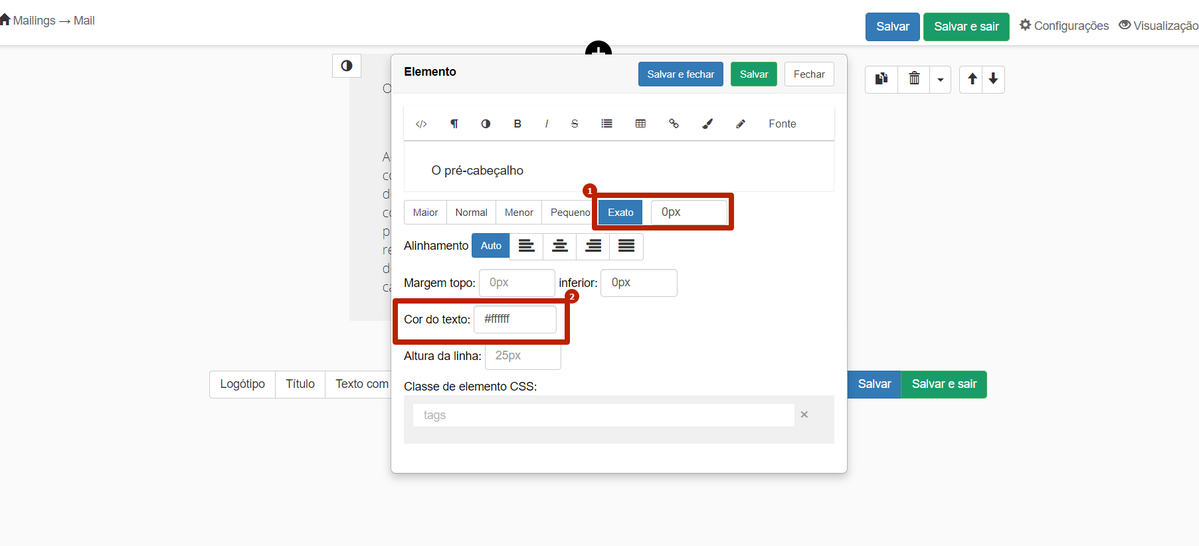
Em seguida, nas configurações desse bloco:
- defina o tamanho da fonte do texto como zero
- deixe a cor da fonte igual à cor de fundo do seu e-mail


O resultado das ações executadas:


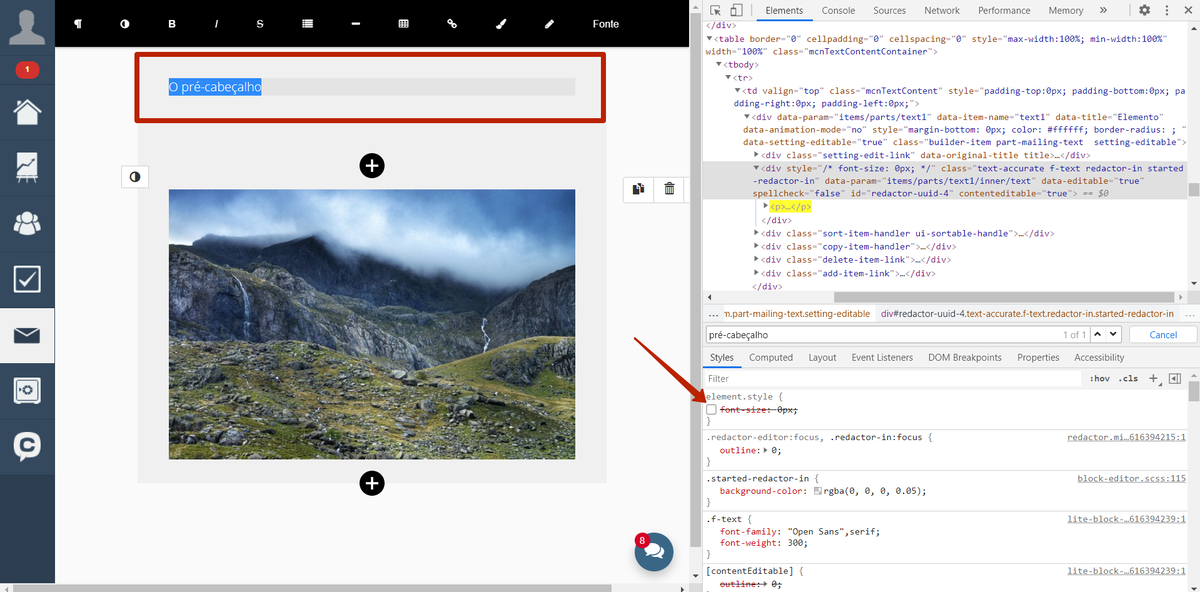
3. Selecione o título preliminar na coluna da direita e desmarque a propriedade
"font-size: 0px". Como resultado, o bloco de texto com um título preliminar se tornará visível e editável novamente.


Por favor, entre com seu usuário