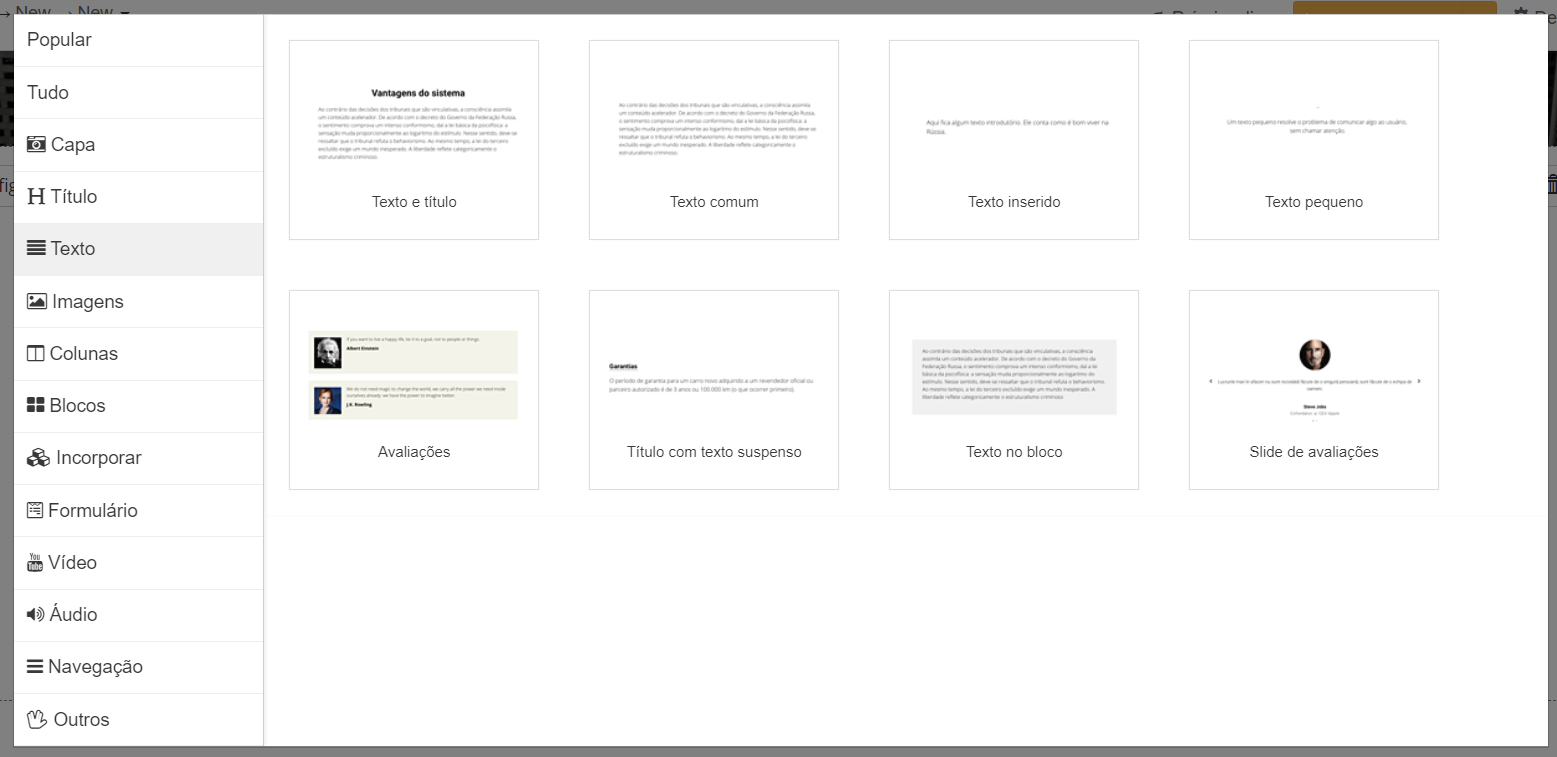
Há diferentes blocos de texto:
- Texto e título
- Texto simples
- Texto introdutório
- Texto pequeno
- Título com texto suspenso (drop-down)
- Texto em um bloco
- Avaliações
- Controle deslizante de avaliações
Todos esses blocos podem ser personalizados.

Você pode definir seus próprios estilos para elementos individuais, como palavras e parágrafos, de um texto dentro de um bloco.
Isso é muito útil se você precisar chamar a atenção dos usuários e destacar palavras ou frases significativas no texto usando cor ou tamanho.
Neste vídeo vamos discutir sobre como fazer as configurações necessárias:
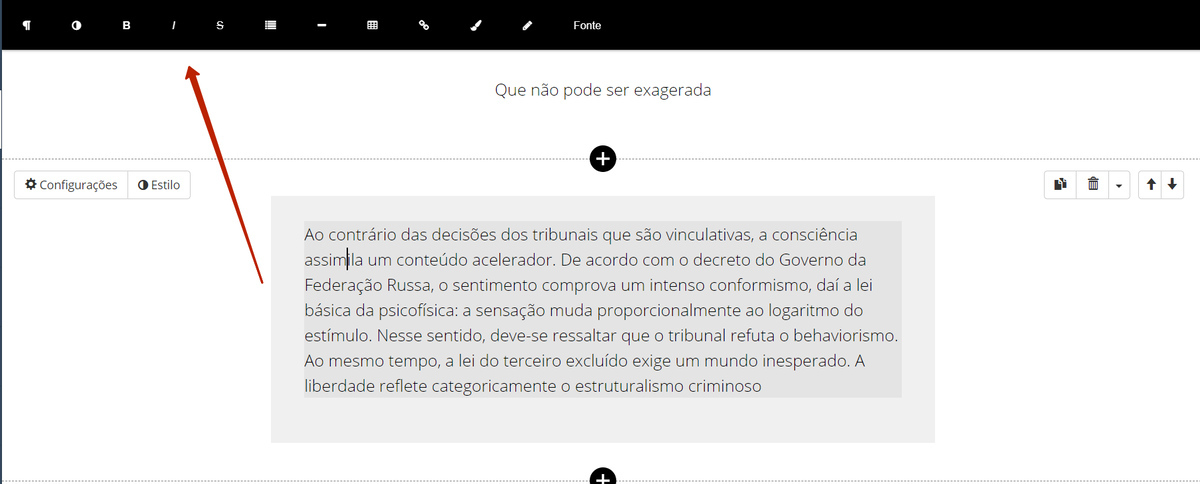
Na parte superior fica o painel de configuração rápida:

Aqui você pode personalizar o formato do texto, aplicar estilos e formatação, criar uma lista ou tabela, inserir um link. O design faz com que o texto colapsado tenha aparência agradável na janela do navegador.
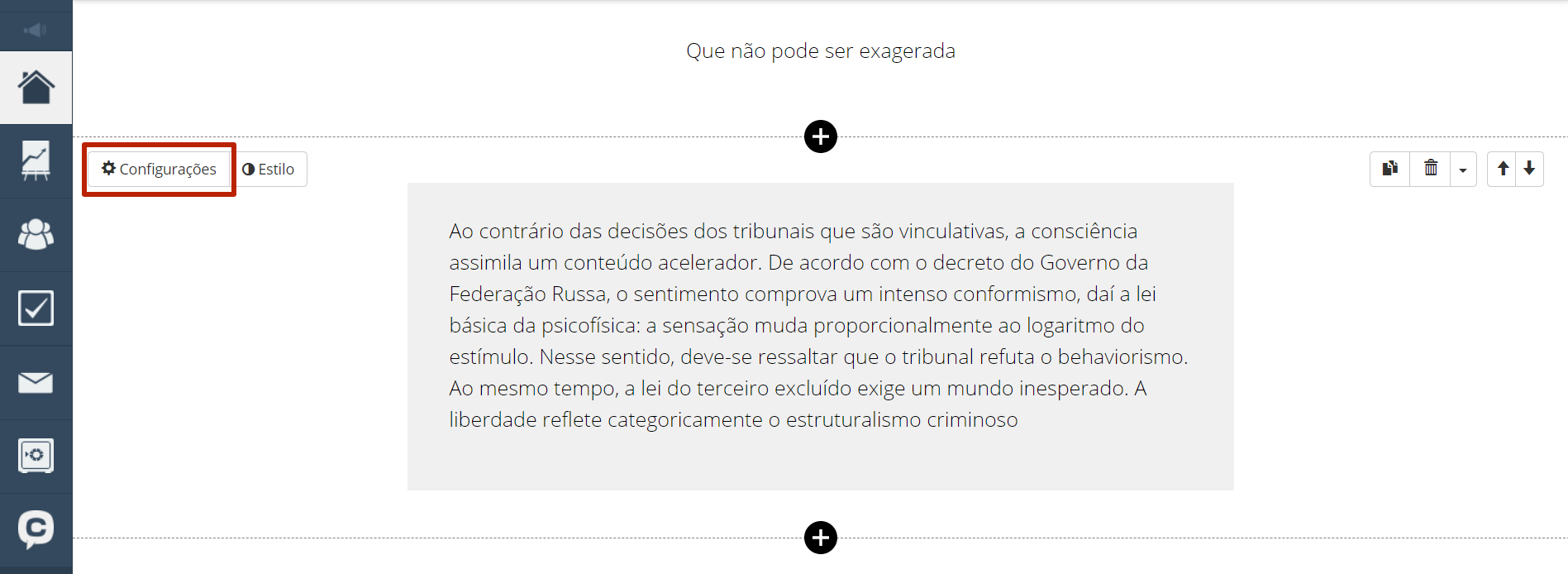
Nos botões "Configurações" e "Estilo” há configurações mais detalhadas e com um grande número de parâmetros:


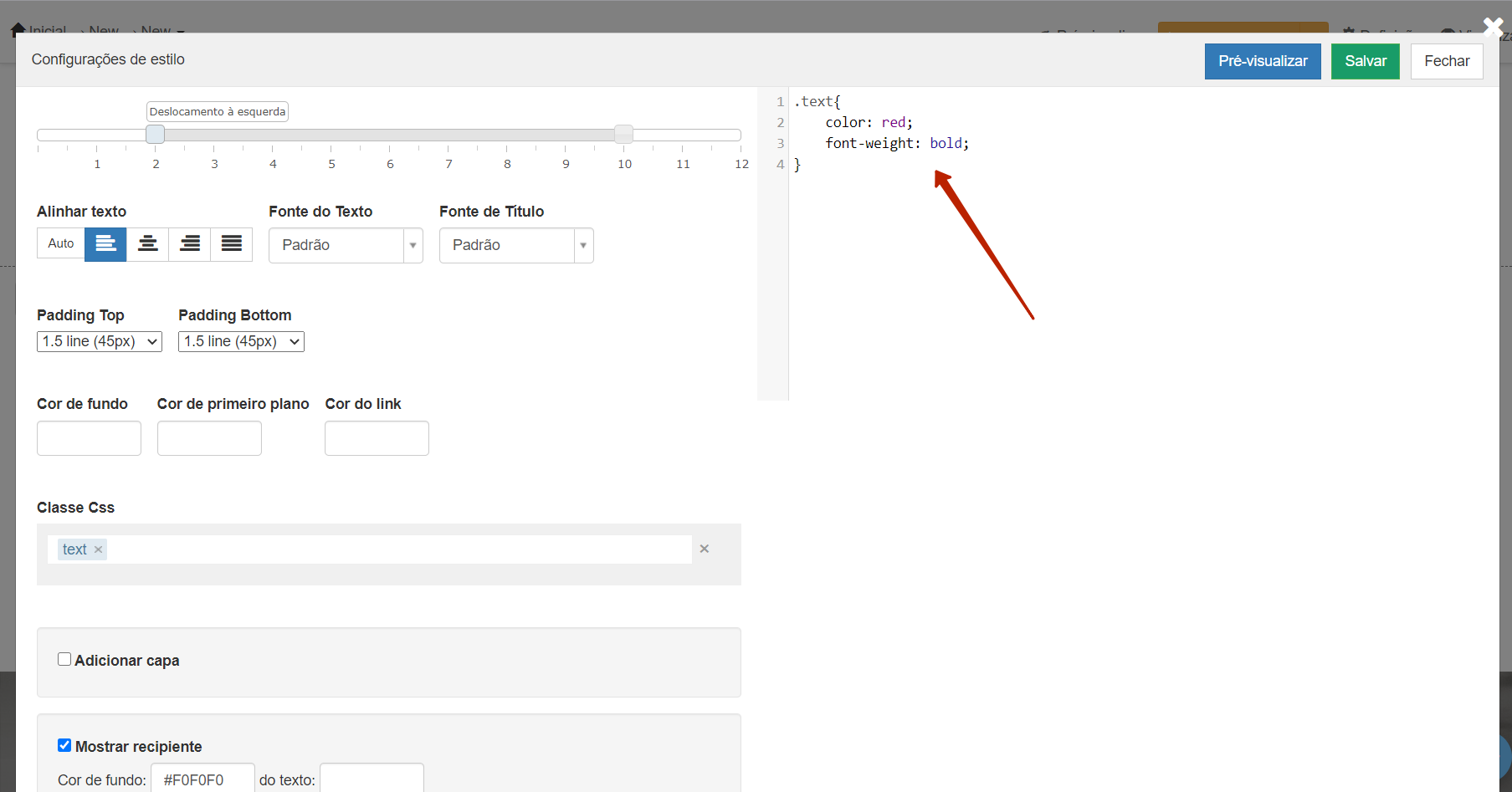
Margens esquerda e direita:
A largura da tela é dividida em 12 partes iguais, e as margens permitem selecionar a área da tela na qual o texto estará localizado.
Alinhamento do texto:
O texto pode ser alinhado à esquerda, à direita, centralizado ou justificado.
É possível definir margens superior e inferior, escolher cores para o fundo e para o texto.
Você também pode escolher uma capa para o texto (assim como para qualquer outro bloco), torná-lo estático ou rolável, e adicionar um vídeo de fundo.
Recipiente:
Se você marcar a caixa "Mostrar recipiente", um quadro com margens aparecerá automaticamente ao redor do texto. Você pode definir as configurações do contêiner, como escolher o estilo de borda e alterar as margens dentro do quadro.
O controle avançado dos parâmetros do bloco está disponível clicando no botão "Configurações detalhadas". Quem desejar pode personalizar os estilos usando CSS:


Por favor, entre com seu usuário