
Insira o código que alterar a class (aparência) do elemento desejado.

Como saber o class do elemento?
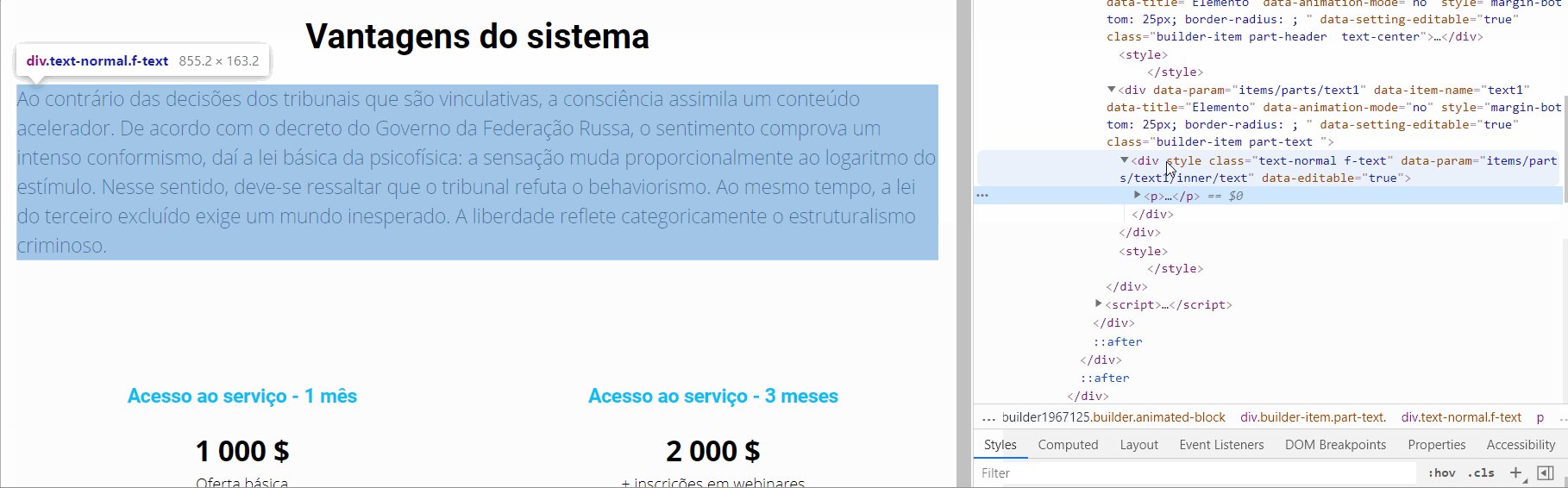
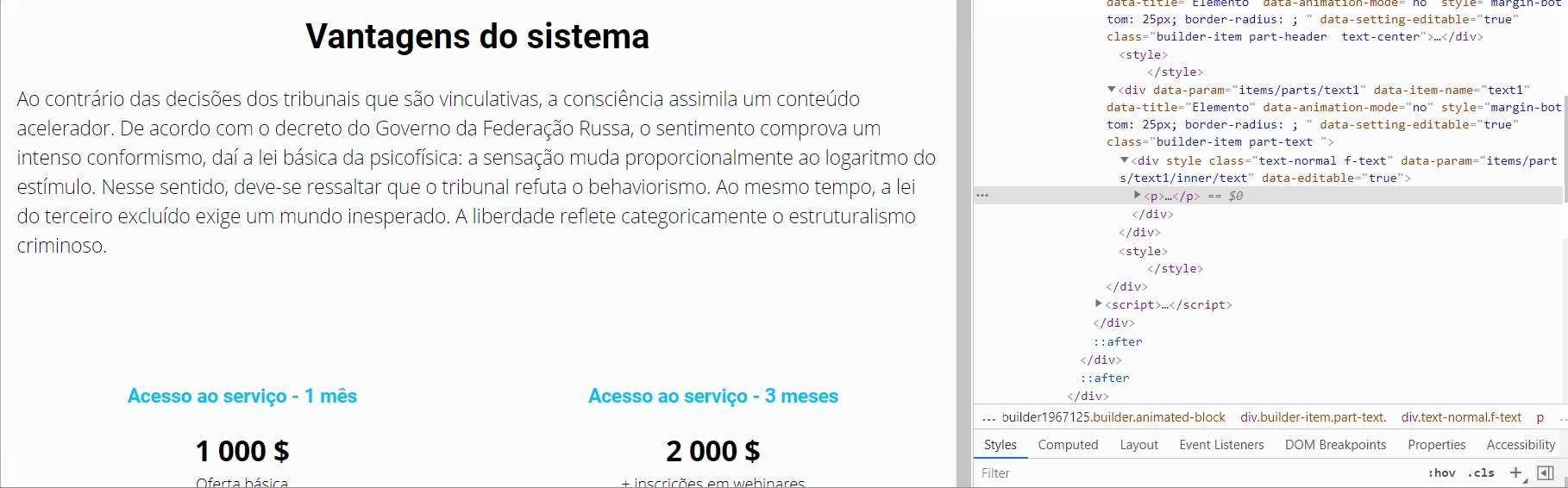
Clicamos com o botão direito do mouse na página e no menu que será aberto, selecionamos o item "Visualizar código" (dependendo da versão do navegador, esse item pode ter um nome um pouco diferente).
Depois disso, aparecerá um painel horizontal na sua tela, em que será exibido o código da página. Se você passar o cursor do mouse em partes diferentes deste código, então você terá elementos destacados na página que correspondem a este código. Assim, movendo o cursor do mouse sobre o código e destacando os elementos, você pode calcular a seção desejada do código e copiar o nome da classe.
Também é possível clicar no bloco necessário na página e selecionar "Visualizar código".

Vamos ver alguns exemplos?

Vamos arredondar os campos do formulário:
.f-input {
border-radius: 15px;
}

Vamos alterar a cor do botão e arredondar os campos:
.btn {
background-color: #483fec !important;
border-radius: 10px;
}

Mudamos a cor da borda e sua espessura:
.lt-tsr-block {
border: 5px solid darkgreen !important;
}
Também é possível inserir alterações de estilo nas lições. Isso é feito de forma semelhante a o que é feita com as páginas e apenas para aulas do tipo Construtor visual.
Para lições criadas no construtor antigo (áudio, webinar, lição de teste), não é possível fazer alterações CSS diretamente na lição.
Você pode usar CSS para alterar a aparência dos elementos nas páginas do sistema. Para isto, é necessário entrar no modo de "Configurar aparência".


Observe que, se você trabalha com um layout personalizado e usa seu próprio código, é recomendável copiar e salvar seu código separadamente antes de salvar as alterações na página do sistema.

Por favor, entre com seu usuário