Neste artigo, daremos uma olhada passo a passo em todo o processo de ativação de suas próprias fontes arbitrárias em uma página criada no construtor.
Para ativação de uma fonte escolhida por você, vamos realizar os seguintes passos:
1. Formatos de fontes
2. Carregar a fonte no armazenamento de arquivos
3. Criação de um bloco CSS com a fonte
3.1. Propriedades para carregamento de fontes
3.2. Modelo de caminho de fonte
4. Aplicação da fonte a um título específico
5. Aplicação da fonte em toda a página
1. Formatos de fontes
Navegadores diferentes têm seu próprio suporte para formatos de fonte. Por exemplo, o IE11 utiliza o woff e maioria dos outros navegadores utilizar o otf (opentype). Portanto, para que as fontes tenham uma boa aparência em muitos navegadores, você precisará incluir várias fontes ao mesmo tempo.
Existe um ótimo serviço que permite fazer o necessário a partir de alguns formatos de fonte, por exemplo, pegar o formato de fonte Lobster otf (opentype) e gerar uma fonte para o IE11 no formato woff.
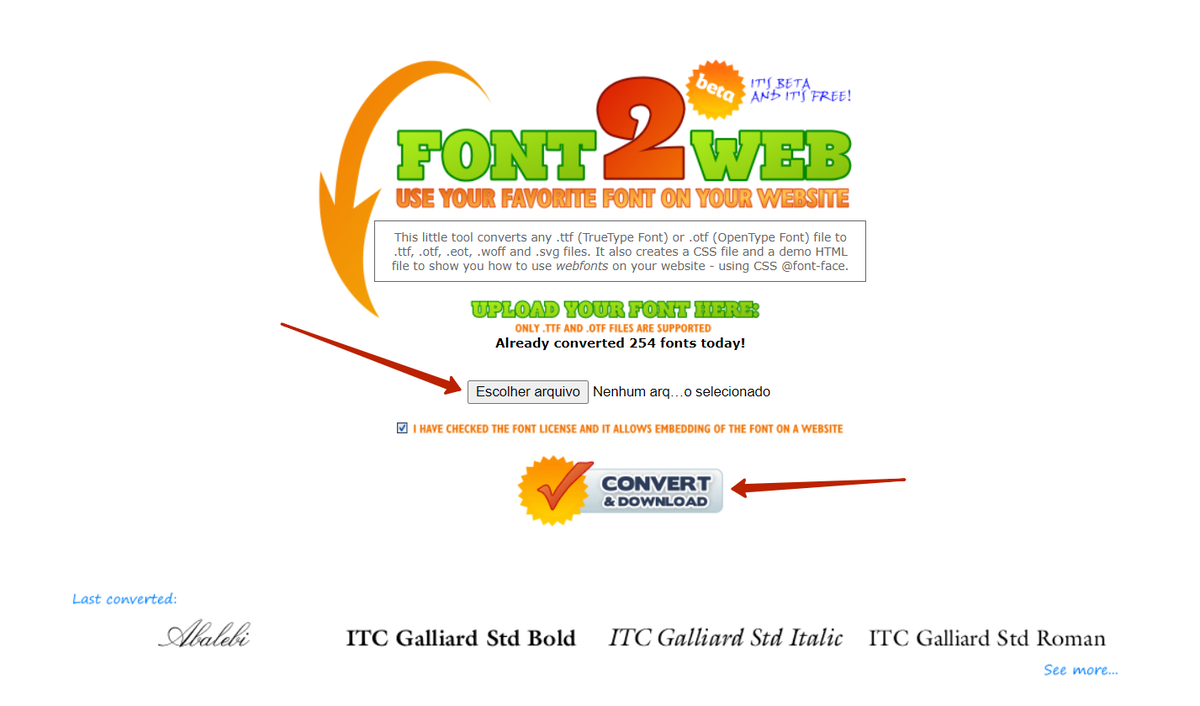
Vamos utilizar o gerador de fontes - http://www.font2web.com/
1. Vamos acessar o site http://www.font2web.com
2. Clicamos em "Escolher arquivo" (1), adicionamos a fonte otf
3. Clicamos na imagem Convert and Download (2) e será iniciado o download do arquivo com todas as fontes.
No momento, nós precisamos das fontes no formato woff e otf. O formato otf nós já temos, mas precisamos do woff.
No arquivo, vá para a pasta de fontes e mova a fonte woff para um local conveniente, por exemplo, próximo à fonte otf.

2. Carregar a fonte no armazenamento de arquivos
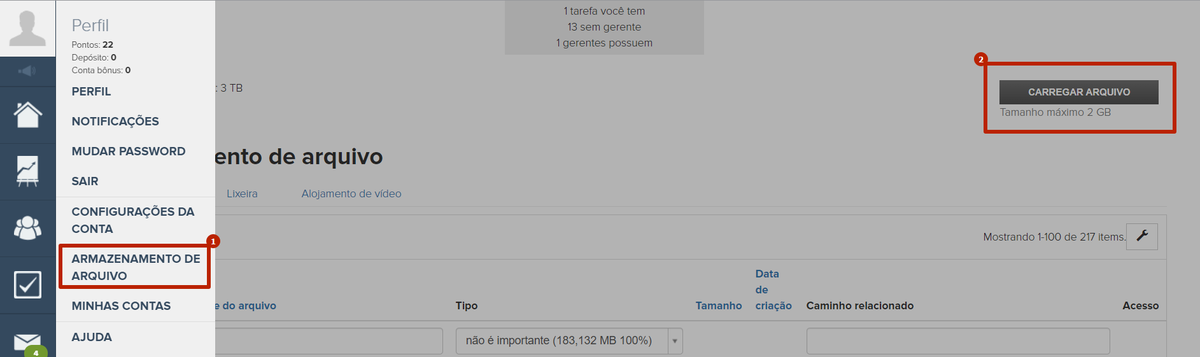
- Clicar no avatar no menu;
- Acessar o link "Armazenamento de arquivos";
- Clicar em "Carregar arquivo", selecionar suas fontes e carregar.

3. Criação de um bloco CSS com a fonte
Para criar um bloco CSS você precisa:
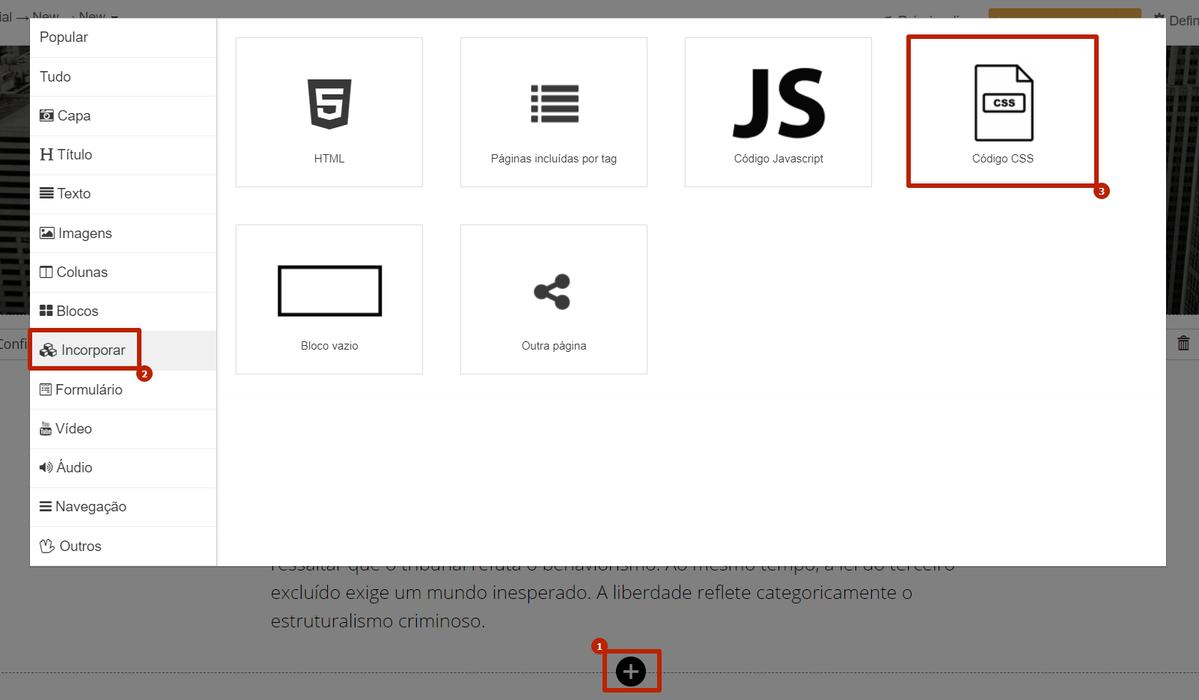
- Abrir o construtor com os blocos selecionados;
- Selecionar o item "Inserção";
- Clicar no bloco CSS.
O resultado é um bloco criado.
Recomendamos que você sempre inclua estilos no cabeçalho do site (o primeiro bloco), para que as próprias fontes sejam carregadas mais cedo.

3.1 PROPRIEDADES PARA CARREGAMENTO DE FONTES
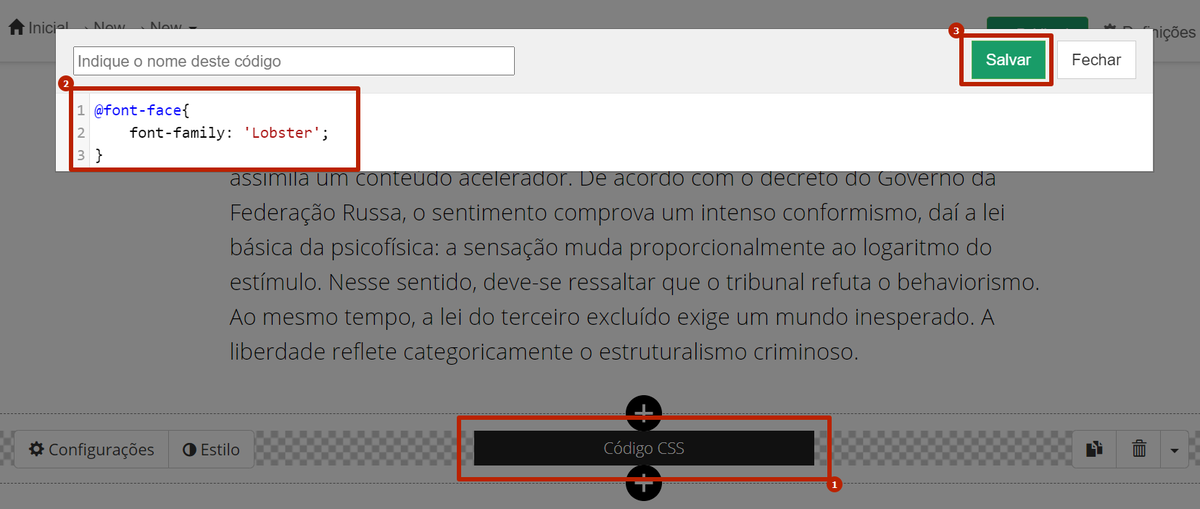
1. Abrimos o bloco CSS
2. Copiamos e inserimos a próxima construção
@fonte-face {
font-family: 'Nome da fonte';
}
No nosso caso, o nome da fonte será - Lobster e teremos como resultado:
@font-face {
font-family: 'Lobster';
}
3. Salvamos
Terminamos a primeira parte da conexão da fonte ao bloco CSS.

3.2 MODELO DE CAMINHO DE FONTE
src: url('/fileservice/file/download/h/nome-dafonte.otf/a/identificador/sc/número') format('opentype'),
url('/fileservice/file/download/h/nome-dafonte.woff/a/identificador/sc/número') format('woff');
Onde obter os valores destacados? Ao carregar a fonte no armazenamento de arquivos.
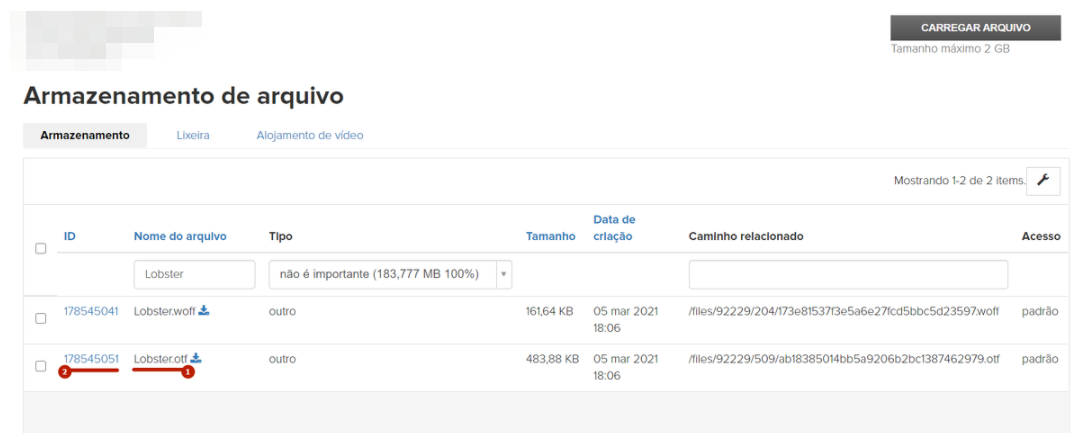
- Vamos acessar o armazenamento de arquivos
- Procuramos a nossa fonte, observando atentamente o formato, por exemplo, procuramos o otf (1)
- Clicamos na ID dela (2)
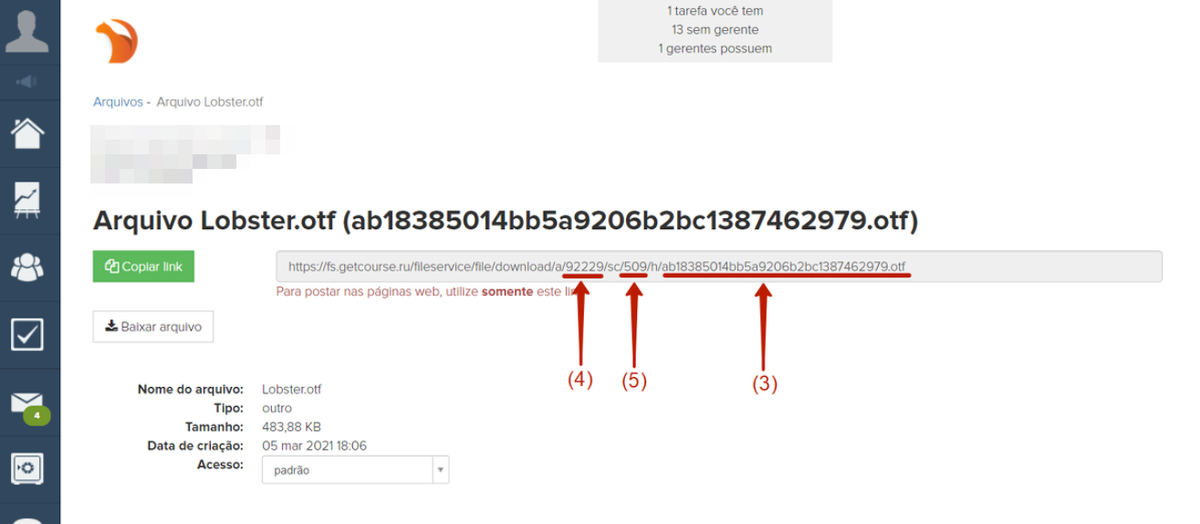
- Na screenshot, nós vemos os valores necessários (Nome da fonte - (3), identificador (4), número (5)
É necessário observar atentamente os números, pois eles podem ser diferentes para outra fonte.
Substituímos os valores que vemos, fazemos o mesmo procedimento com o segundo formato woff.


src: url('/fileservice/file/download/h/nome-dafonte.otf/a/identificador/sc/número') format('opentype'),
url('/fileservice/file/download/h/nome-dafonte.woff/a/identificador/sc/número') format('woff');
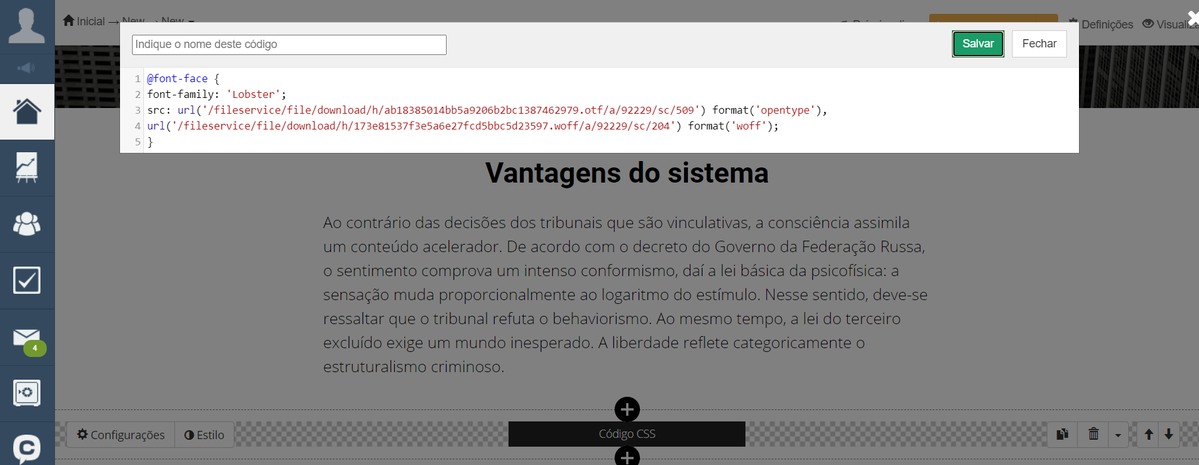
Inserimos esses caminhos em nossa construção geral, no meu caso, vou receber o seguinte:
@font-face {
font-family: 'Lobster';
src: url('/fileservice/file/download/h/ab18385014bb5a9206b2bc1387462979.otf/a/92229/sc/509') format('opentype'),
url('/fileservice/file/download/h/173e81537f3e5a6e27fcd5bbc5d23597.woff/a/92229/sc/204') format('woff');
}
Esta construção deverá estar no seu bloco CSS, vamos salvar.
Que bom, terminamos a parte mais difícil!

4. Aplicação da fonte a um título específico
A adição de estilos está descrita no artigo "Formulação de elementos de estilo com uma classe personalizada".
Será necessário atualizar a fonte no seletor - font-family: 'Lobster', sans-serif !Important;

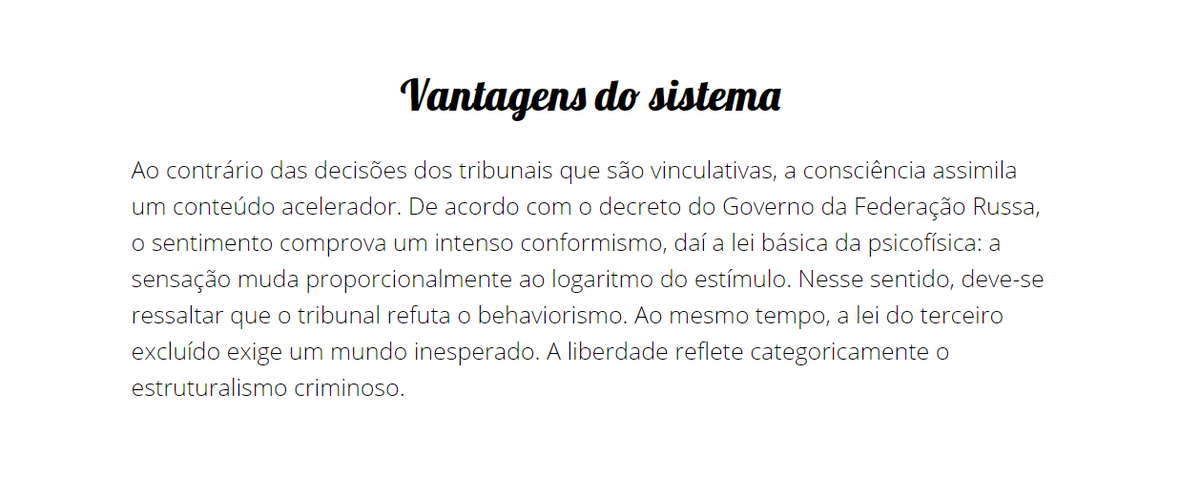
A fonte não será atualizada na visualização, você precisará publicar a página e aí verá o resultado.

5. Aplicação da fonte em toda a página
Seletor geral para ativação da fonte em toda a página (todos os botões, textos, títulos):
body .f-text,
body .f-header,
body .f-btn {
font-family: 'Lobster', sans-serif !important;
}


Por favor, entre com seu usuário