Atenção!
Este artigo não substitui os conhecimentos básicos de CSS. Mas dá uma noção de como é possível aplicar CSS no construtor de páginas.
1. Adicionar uma classe
Para adicionar seu próprio estilo de elemento, é necessário adicionar uma classe.
- Para adicionar uma classe, passe o mouse sobre o elemento desejado e clique na engrenagem.
- Insira uma classe semântica na caixa de tags, em inglês, por exemplo: form-01__title, form-01__text, form-01__btn, etc.
- Salvamos as configurações

2. Criação de bloco de estilos
Para adicionar um bloco de estilo, é necessário:
Ir na lista de elementos criados
Selecionar o item "Inserção" do menu
Selecionar o bloco "Código CSS"

3. Lista de seletores possíveis
No nosso exemplo, foi utilizada a seguinte lista de classes:
- form-01__title — para título
- form-01__text — para texto embaixo do título
- form-01__input — para os campos
- form-01__btn — para o botão
Isto não significa que você deve fazer exatamente dessa forma, isso são só os nomes dos elementos.
Você pode escolher os nomes de classe que quiser, mas isso ainda não é tudo.
1) Para o título
.título-da sua-classe .f-header > p {
text-decoration: underline;
}
2) Para o texto
.texto-da sua-aula .f-text > p { color: blue;
text-decoration: line-through;
}
3) Para o campo
.campo-dasua-classe .field-content > input {
border-color: red;
}
4) Para o título ao lado do campo
.campo-dasua-classe .field-content > .field-label {
color: green;
border: 1px solid blue;
}
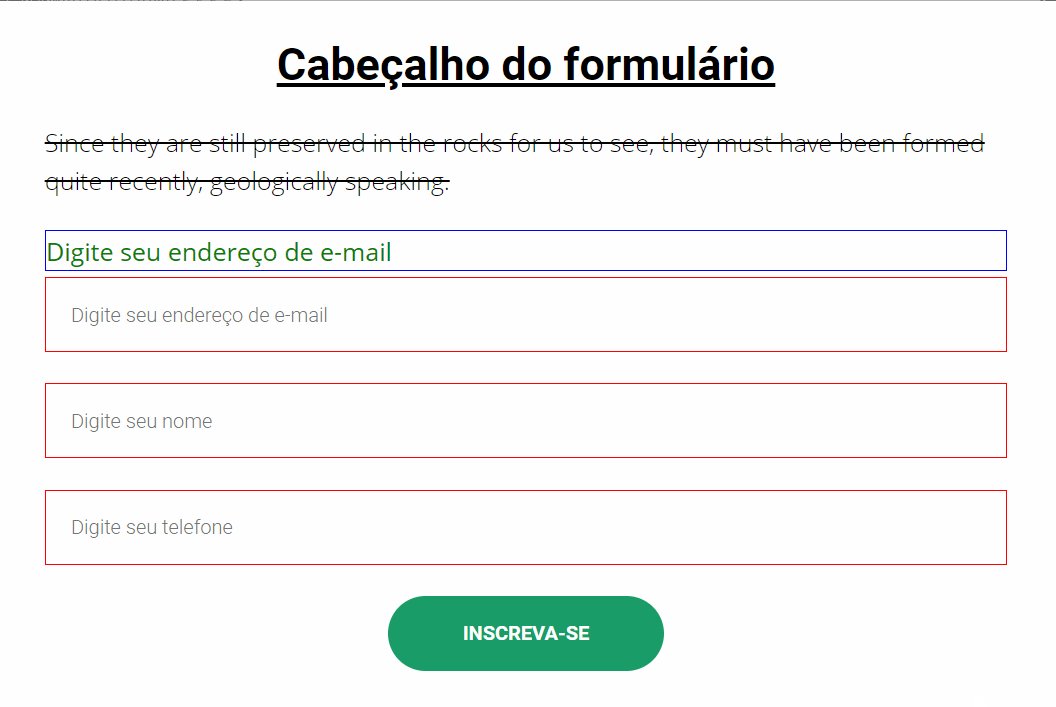
5) Para o botão
.botão-dasua-classe > button.f-btn {
text-transform: uppercase;
border-radius: 30px;
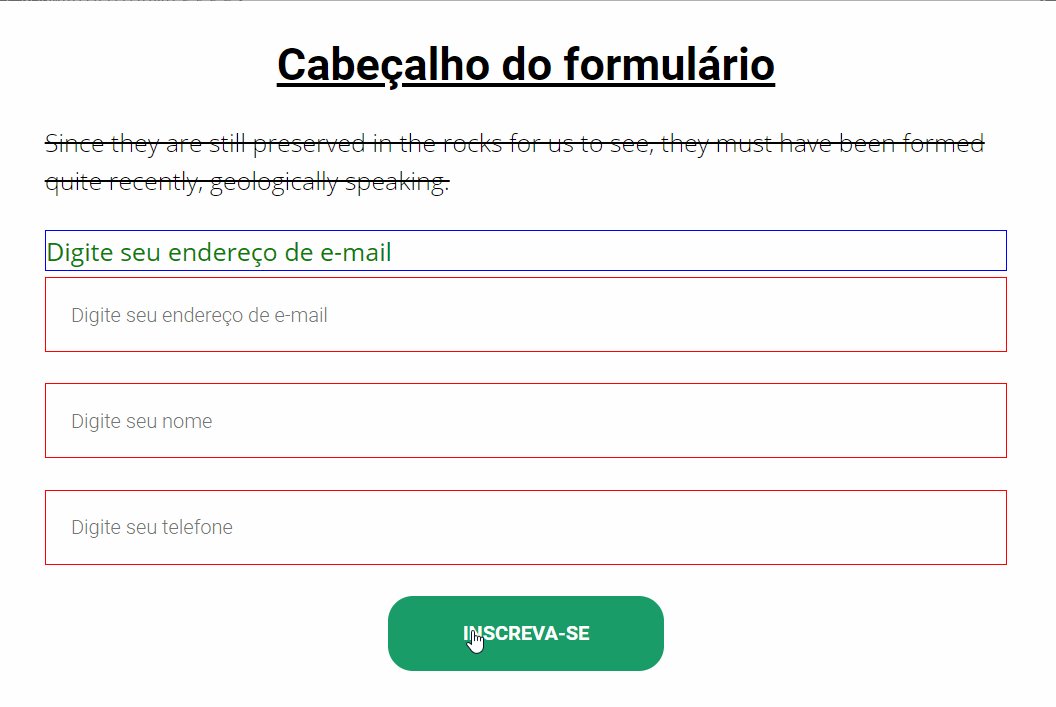
6) Botão ao mover o mouse
.sua-classe-debotão> button.f-btn:hover {
border-radius: 20px;
}
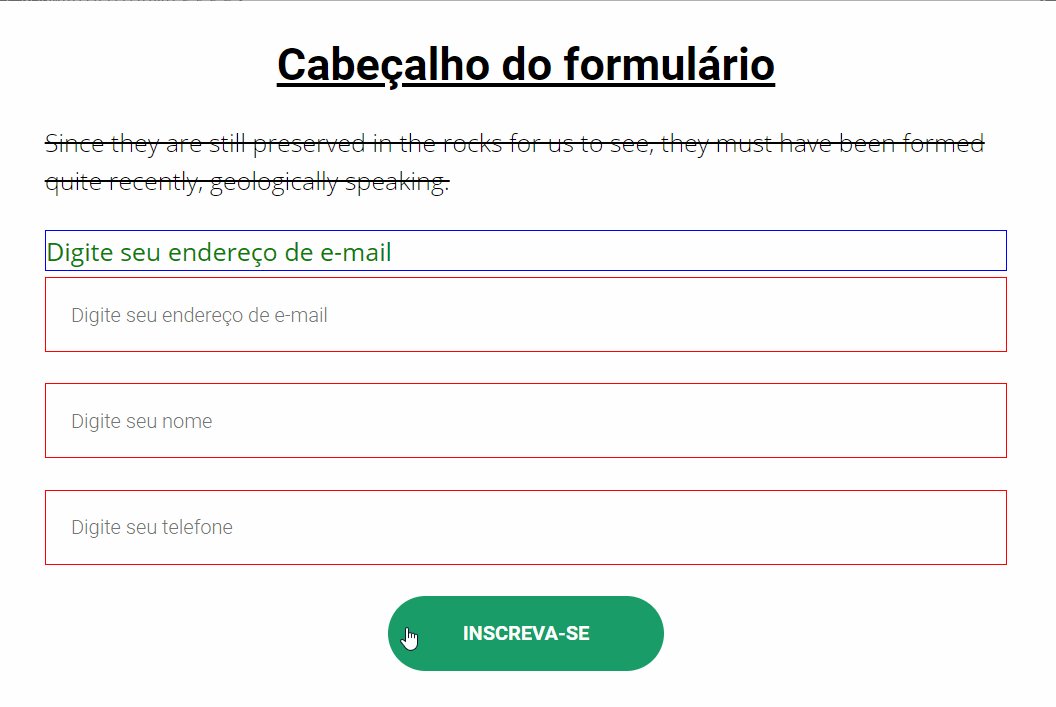
7) Para o botão ao ser clicado
.sua-classe-debotão > button.f-btn:active {
border-radius: 10px;
}
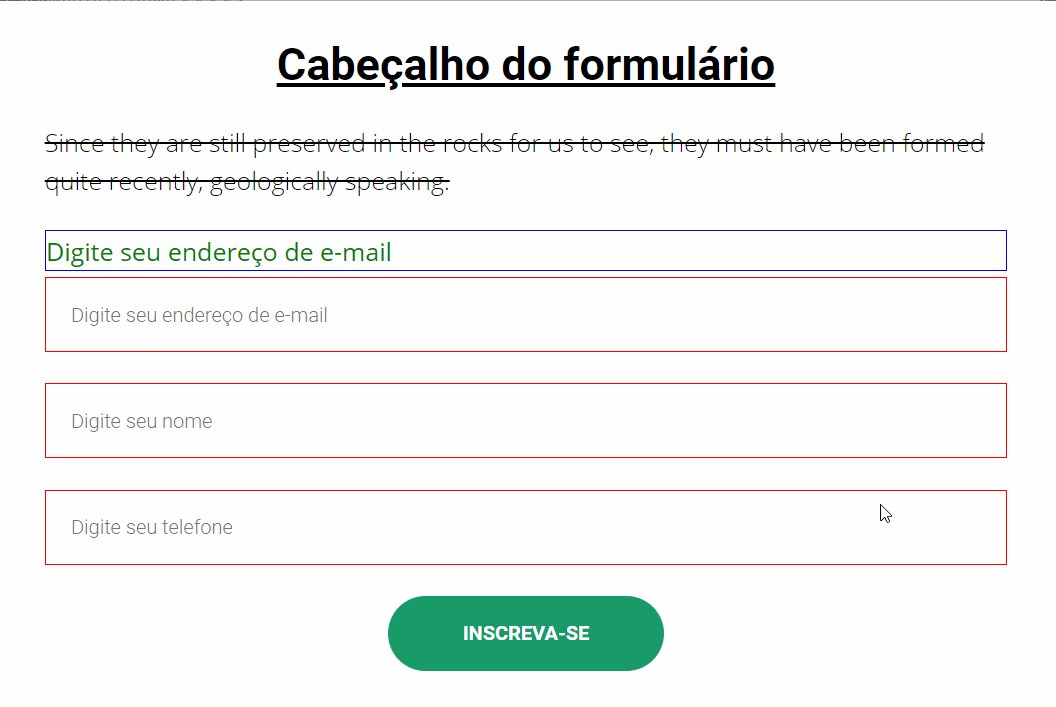
Vamos analisar o exemplo de uso do código:

Resultado da aplicação do código descrito:


Por favor, entre com seu usuário