O artigo é para aqueles que possuem noções de CSS.
Para alterar os estilos de determinados tamanhos de tela de dispositivos, você deve seguir as seguintes etapas:
O uso de consultas de mídia permite determinar se um usuário está usando um dispositivo de tela pequena (como um smartphone) e fornecer a ele um modelo de página específico.
Os recursos de consultas de mídia não se limitam a identificar dispositivos móveis, eles podem ser usados para criar um layout responsivo. Este layout se ajusta à resolução do monitor e da janela do navegador, mudando, se necessário, a largura do layout, o número de colunas, o tamanho das imagens e do texto. As consultas de mídia limitam a largura do layout e, quando esse valor é atingido (por exemplo, reduzindo a janela ou quando visualizado em um dispositivo com o tamanho especificado), um estilo diferente já é aplicado.
1. Adição de bloco CSS
- Abrir um construtor com a seleção de blocos (1)
- Selecionar o item "Inserção" (2)
- Clicar no bloco CSS (3)

2. Criação de uma consulta de mídia
As consultas de mídia definem as especificações do dispositivo no qual o documento é exibido. O estilo é executado se a consulta retornar verdadeira, ou seja, se as condições especificadas são atendidas.
Todas as consultas começam com a regra @media, seguida por uma condição que usa tipos de mídia, operadores lógicos e consultas de mídia.
Para alterar os estilos de determinados tamanhos de tela do dispositivo, você precisa adicionar a seguinte construção ao bloco CSS criado:
@media screen {
}Quando queremos especificar a largura de tela desejada, por exemplo, a orientação paisagem do IPhone 7 (768px), precisamos complementar nossa consulta de mídia:
(max-width) — responde pela largura máxima da tela do dispositivo
@media screen and (max-width: 768px) {
}Quando você precisa alterar algo em um tamanho de tela específico, pode complementar a consulta atual:
(min-width) - responde pela largura mínima da tela do dispositivo.
@media screen and (min-width: 468px) and (max-width: 768px) {
}https://www.mydevice.io/ - neste site, é possível saber a maioria das dimensões de vários dispositivos.
A coluna CSS-width é interessante para você.
3. Alteração das propriedades dos elementos
Para alterar as propriedades de um elemento, por exemplo, texto, botões, imagens, você precisa se familiarizar com os seletores e como adicionar sua própria classe a um elemento.
O artigo "Formulação de elementos de estilo com uma classe personalizada" pode ajudar com isso.
A capacidade de alterar estilos usando consultas de mídia decorre logicamente do entendimento e da capacidade de usar seletores.
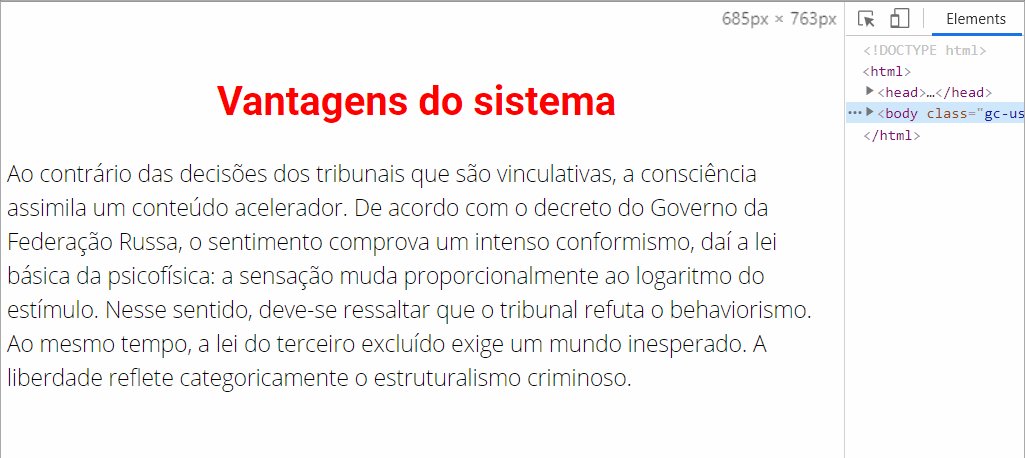
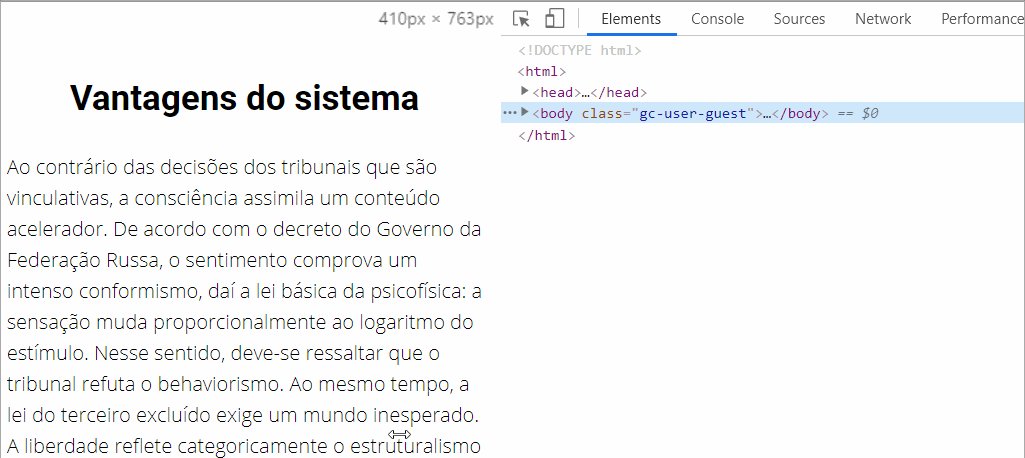
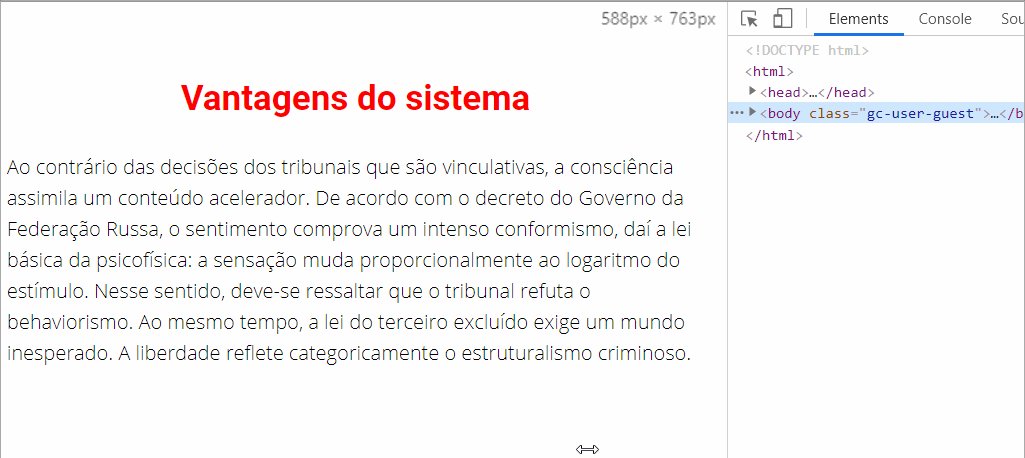
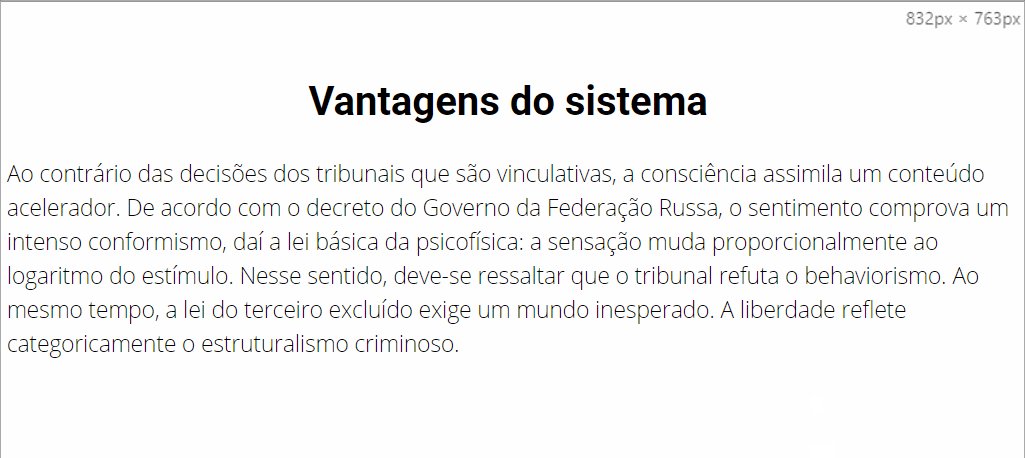
Neste exemplo, altera-se a cor do título para vermelho quando a página é visualizada em dispositivos com larguras de tela entre 468 px e 768 px.
@media screen and (min-width: 468px) and (max-width: 768px) {
.cabeçalho da sua classe .f-header > p {
color: red;
}
}Definimos a classe do título usando o artigo acima e adicionamos o seguinte código no bloco CSS:

Resultados do funcionamento do código:


Por favor, entre com seu usuário